
RADVERTISING IS LUCRATIVE
GOOGLE ADS + GOOD NERDs = the GOOLAH!
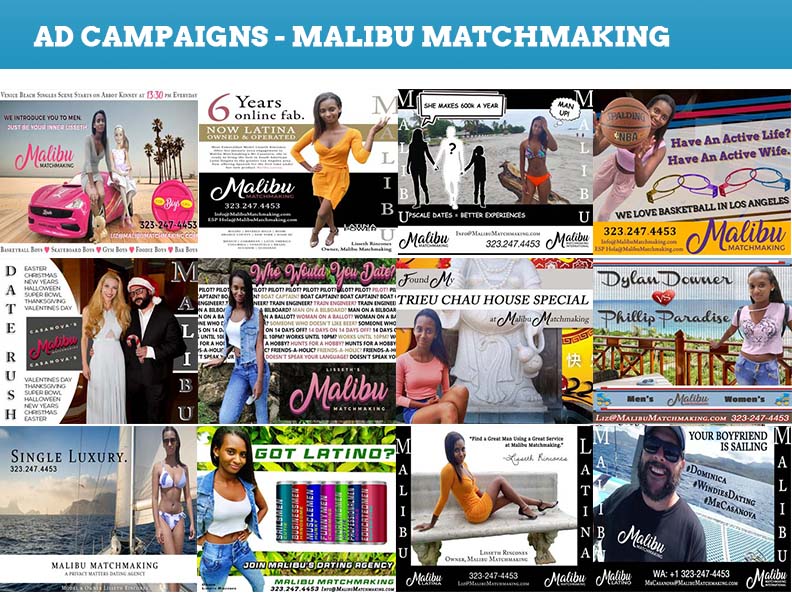
Advertising Los Angeles
LA Advertising by Hermosa Beach Marketing
Advertising is the Execution of a Plan: Doing things on Purpose is a Science. Marketing and Advertising covers all 3 sides of your business entity: short – medium – long term. So your presentations need to be current, impressionable and memorable. We help take your vision and bring life to your brand on so many levels you’ll be impressed. Our marketing technicians represent you in Print, Digital Media, Video and Online Marketing efforts to reach a profitable destination. Appointments are required so call today to speak with your new marketing department.

Ring Ring It’s Hermosa!
Click to Call
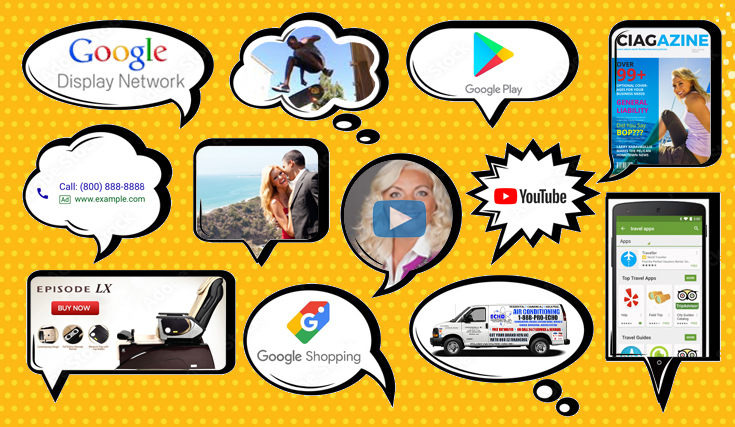
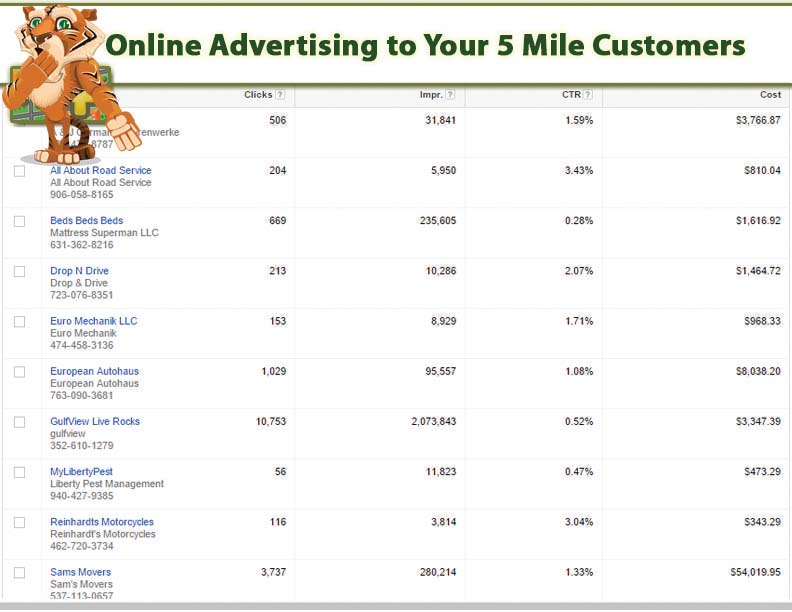
Ring… Ring… It’s Hermosa – Enjoy craftsman advertising programmers as they work towards INFINITE PROFITABILITY in CLICK TO CALL CAMPAIGNS. Many types of companies such as Towing don’t have the luxury of brand loyalty. SEO is great but the only way certain types of businesses survive is click to call. You can make tons of money as we work towards a perfect ad campaign. Google takes their cut, but you can ensure that professionals are narrowing down your product or service to 2 things: 1. Turn on for work 2. Turn off while working. Google is passing out the Goolah Baby! MMMM… Mo’ Money… Mo’ Mojo…
Radvertise!
PPC Campaigns
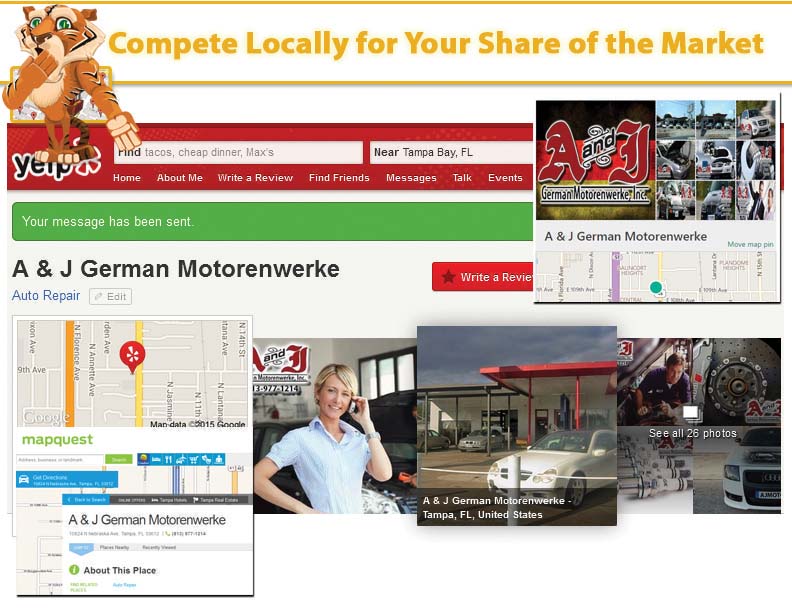
Radvertise – Radvertising is the art of absolute domination and saturation. Craftsman advertising programmers and designers will push your brand all over your target market’s lifestyle. Business name, address and phone number… Business name, address and phone number… Business name, address and phone number… We show your company to potential buyers on social media, we make them call you on Google Ads, we make them visit you on Google Maps, and we follow them around on afterwards with your advertisements. Years of making money now making money for you. Now that’s RADDDvertising!

The Goolah!
eCommerce & Products
It’s the Goolah Baby! – Google Base, Amazon, Social Media and Google Merchant Center experts will run your product into OUT OF STOCK. Selling products is soooo… last years bikini model… now we drop ship into millionaire chateaus. Mathematical dweebs will set your ad budget to your margins and you can tour the world on EASY BAKE. Our advertising programmers can develop woo, magento, big commerce, shopify, ebay and amazon all day long. 40% profit margin, 20% advertising cost, automated drop shipping, and repeat… DY-NO-MITE!
Mo’ Money Mo’ Mojo!
Apps
MMMM… Mo’ Money Mo’ Mojo – Google App advertising is in for games and more games. We like the features of brother-in-law/sister-in-law marketing strategies. With a background in Linkshare and Commission Junction, our app advertising is creating a millionaire a year. If you want games, we can make one for you. If you want to buy a fighter jet, all you need is about 20 games. The rest is about the relationships involved with Mojo… Downloads increase… Spending increases… Automated money every morning… MMMM….! Good Morning!
RESPOND • RELAUNCH • REPEAT
Effective Advertising Yields Years of Results


Marketing Los Angeles
LA Marketing by Hermosa Beach Marketing
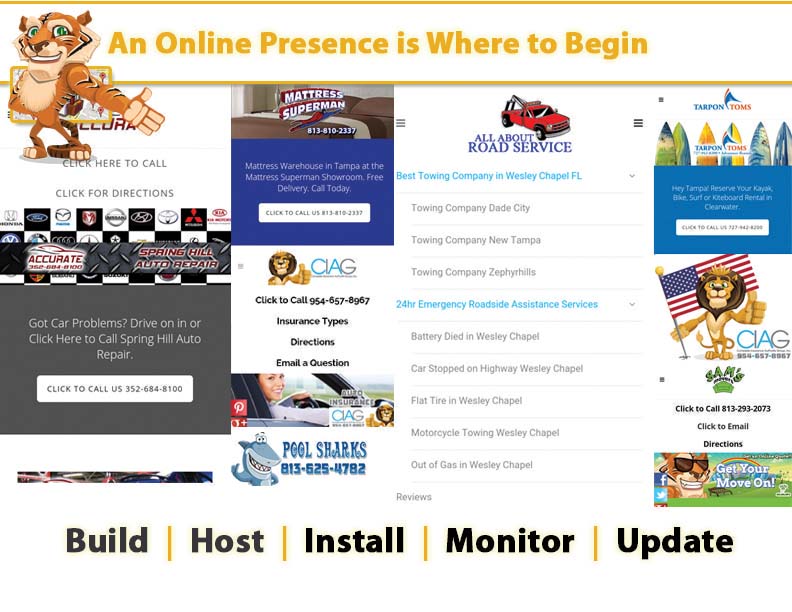
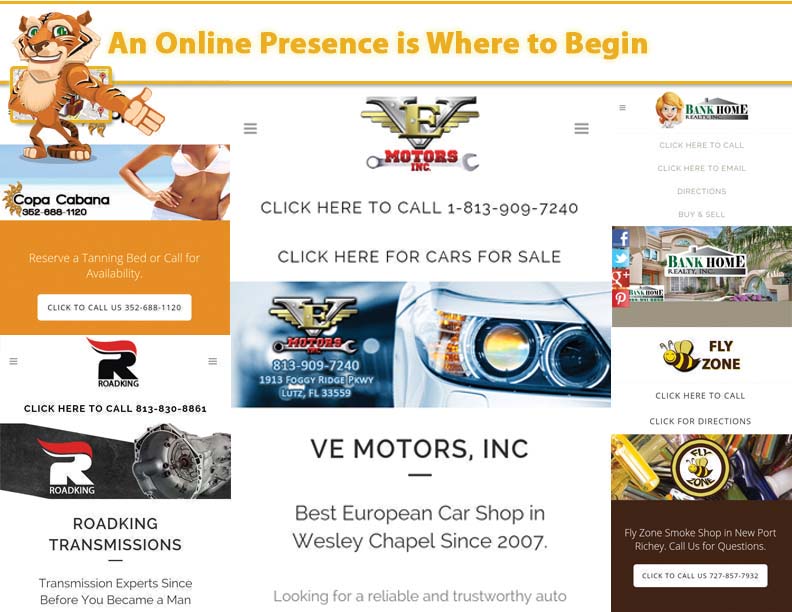
Marketing is about making sales material: Enjoy your business life away from the computer. A website is sales material and should be monitored and expanded by people who enjoy it. There is no way your income should be attached to a website but to a conversation or advertising. Our service is great for people who run a business and want to enjoy the real world for as low as $300 a month. We deliver you everything we do including absolute domination of your industry using SEO and Advertising. Work together or don’t work at all, our suggestion is to never learn anything about the internet. Life’s great… Go Sell Something!
Your Internet Marketing is $75 / Month per employee.
4 Employees = $300/ Month
Your Monthly Internet Advertising is 2, 3 or 4x Your Marketing Depending on Service Area
Hosting
A website sits on a computer. Includes monthly unlimited space, SSL, web installation and 24hrs a day upkeep. So easy. Go sell something.
Unlimited company emails. We setup your email inside Gmail and sometimes we answer your email for you. So easy. Go sell something.
Writing
Websites are only saved documents. We write for you. If you want to write something else, go ahead. We’ll put it up. So easy. Go sell something.
Design
We make monthly photos and videos for the search engine with your BUSINESS NAME, ADDRESS, and PHONE NUMBER. So easy. Go sell something.
SEO & Maps
We never want anyone on your website, we only want people to call you. SEO results are amazing every month! So easy. Go sell something.
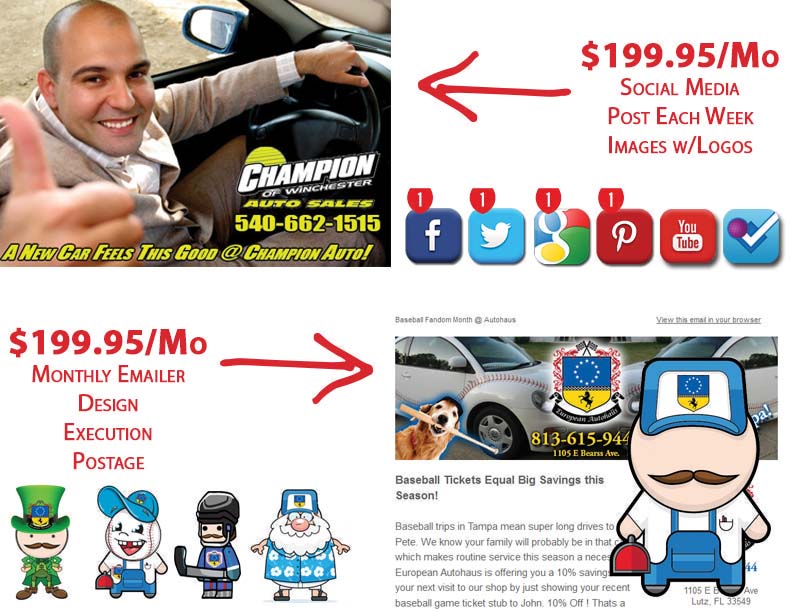
Social Media
We post on social media for you each month to saturate your keywords. You can post too or do nothing at all! So easy. Go sell something.
Advertising Help
Radvertising is included with the Presidential Power Package! We make you money every month by Radvertising. So easy. Go sell something.
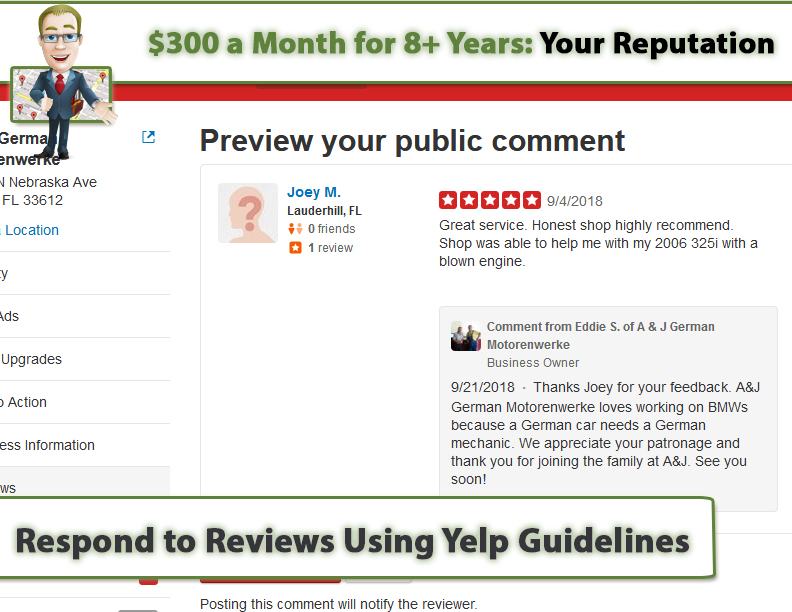
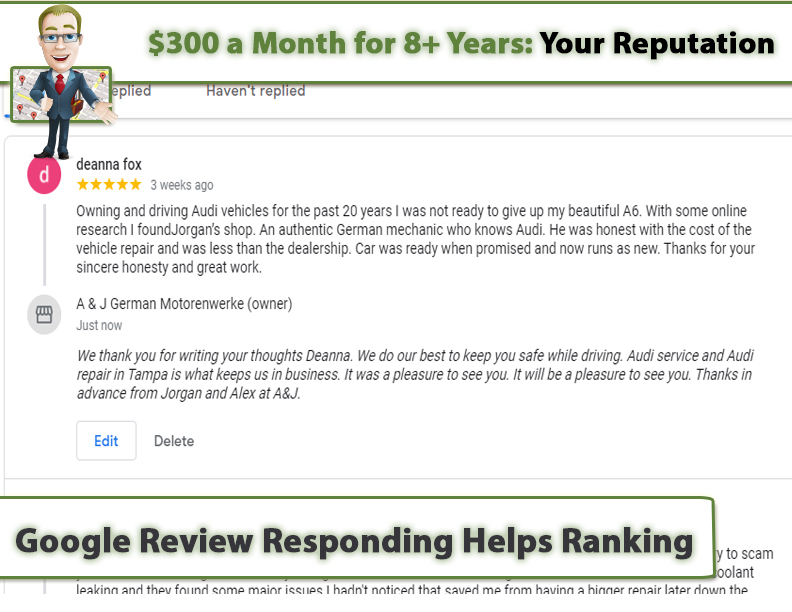
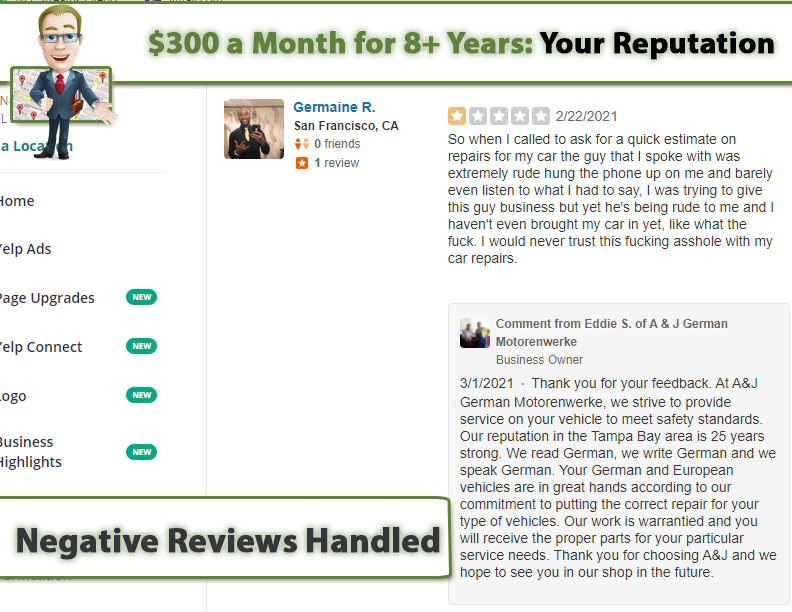
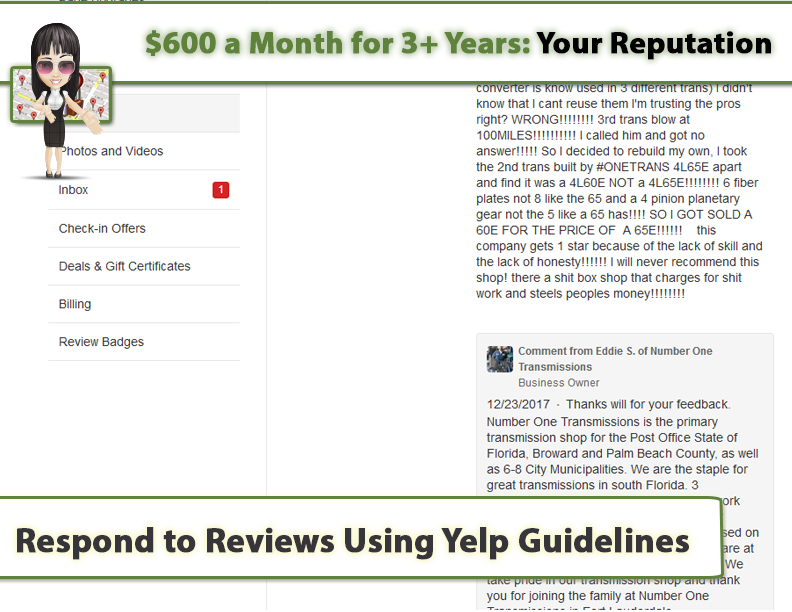
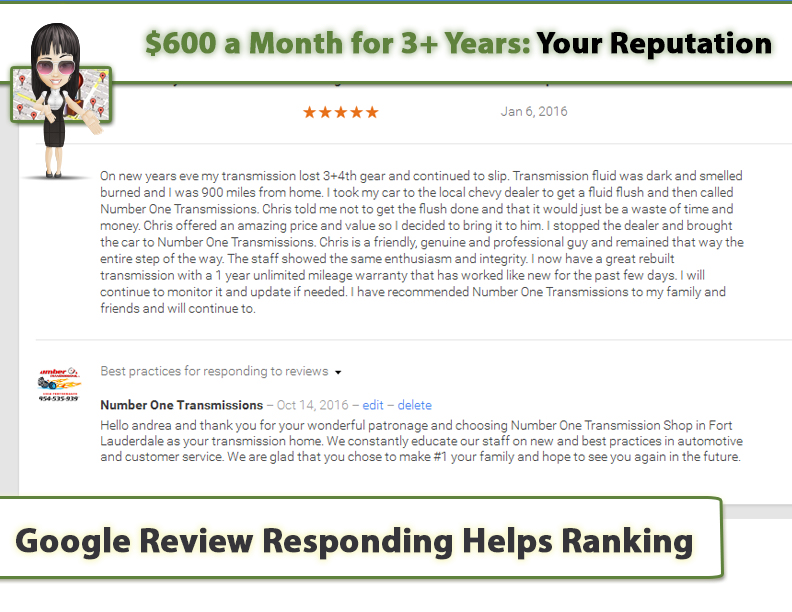
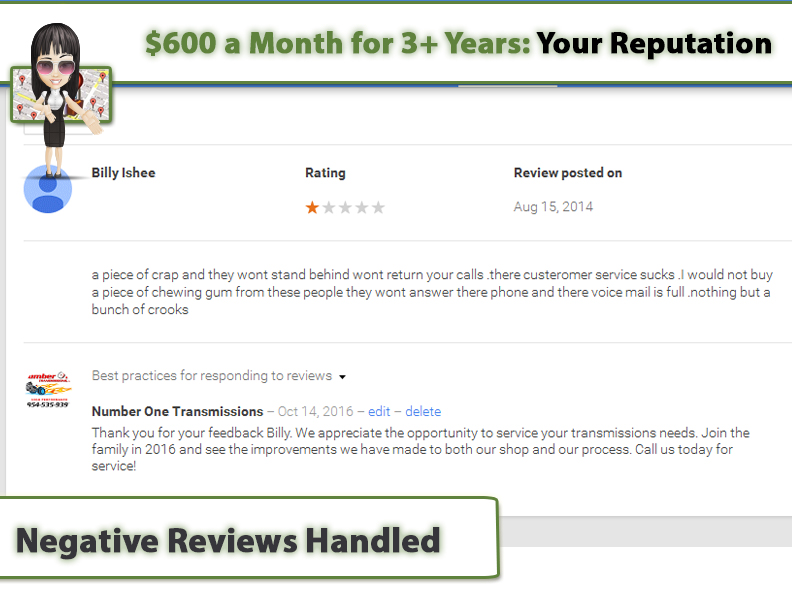
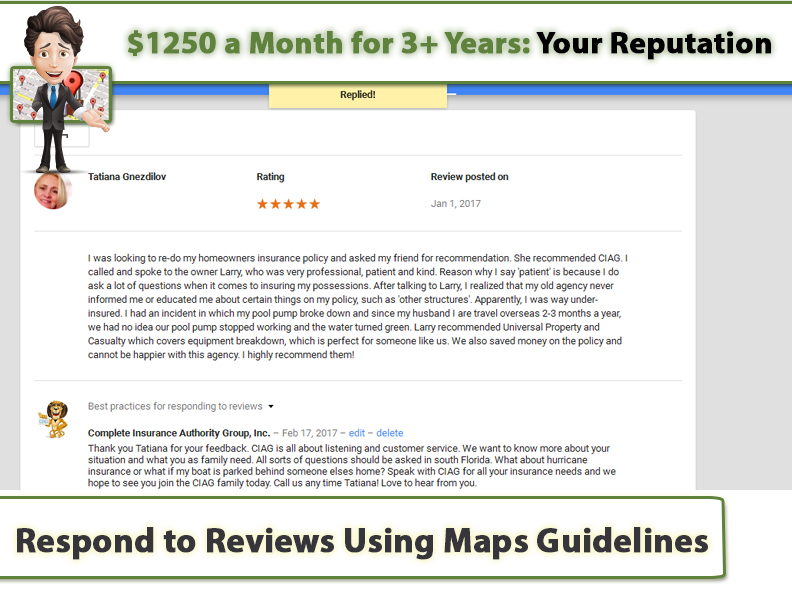
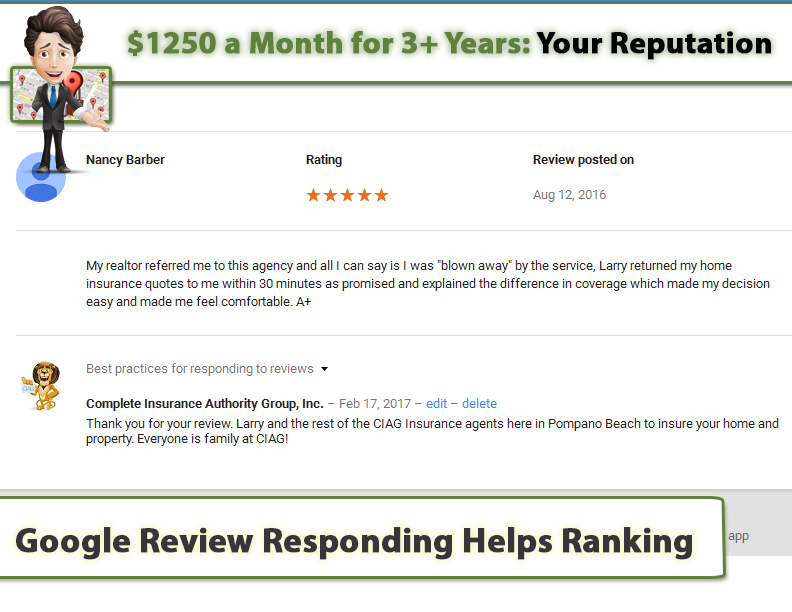
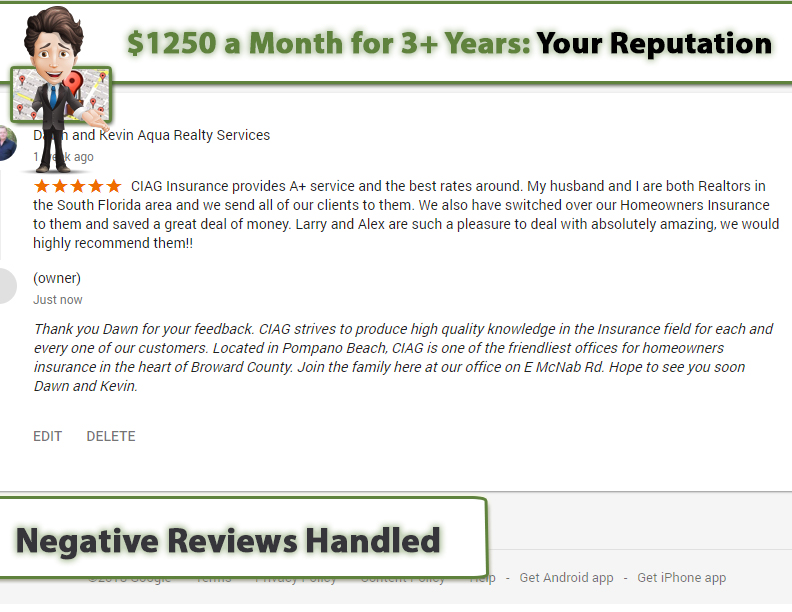
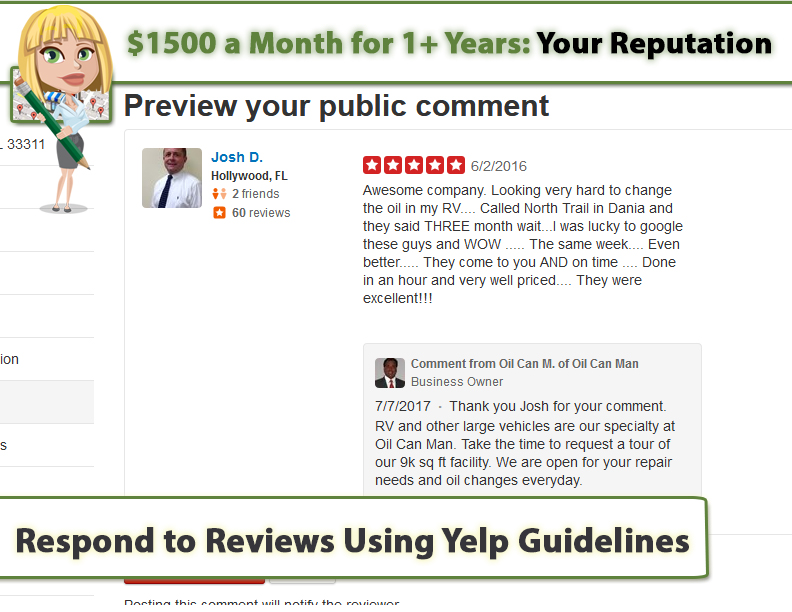
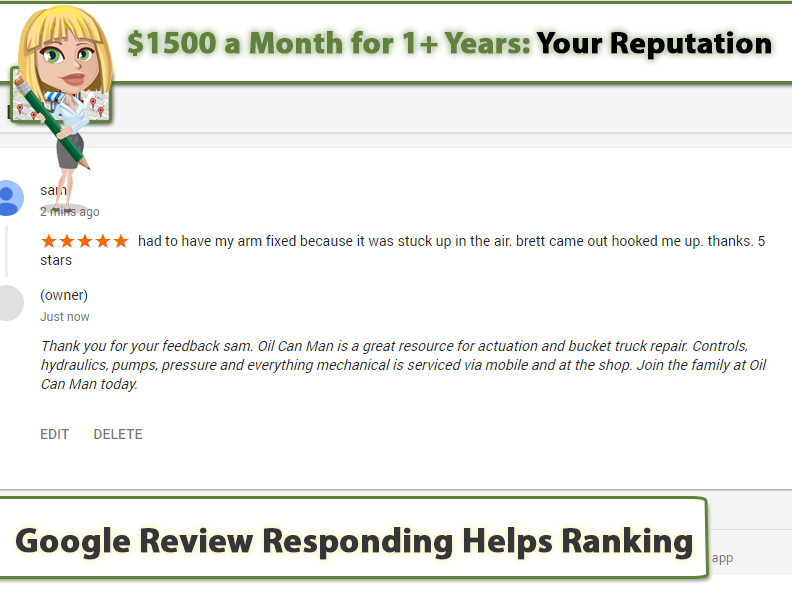
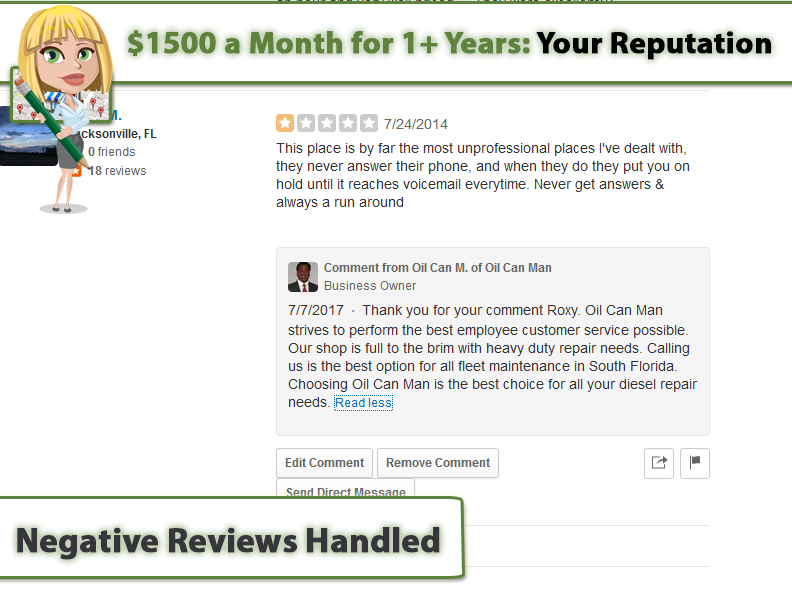
Review Responding
Reputation management takes time! We respond to reviews for you in a positive manner. So easy for you. We give you time to GO SELL SOMETHING.
Veteran Owned and Operated
Made in the USA and Featured Inside Air Force One
TEAM SEO USA Members Representing the United States of America
The Presidential Power Package
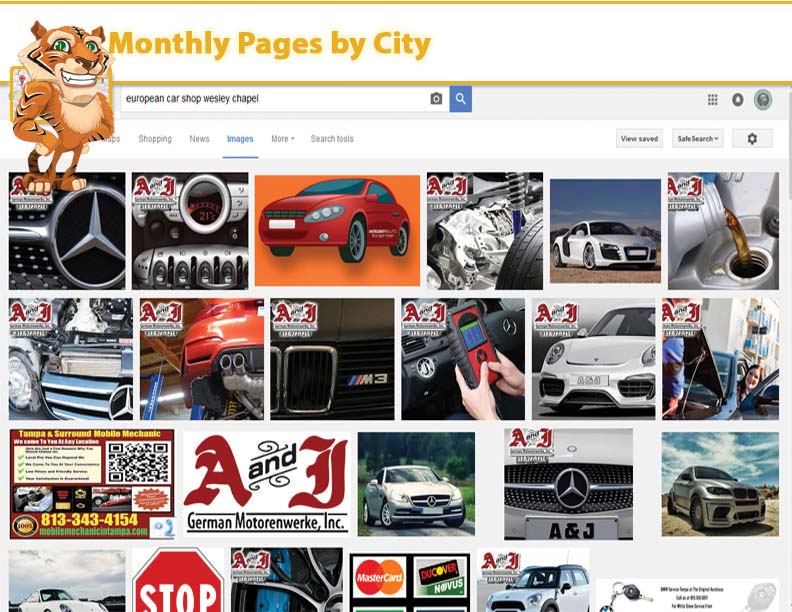
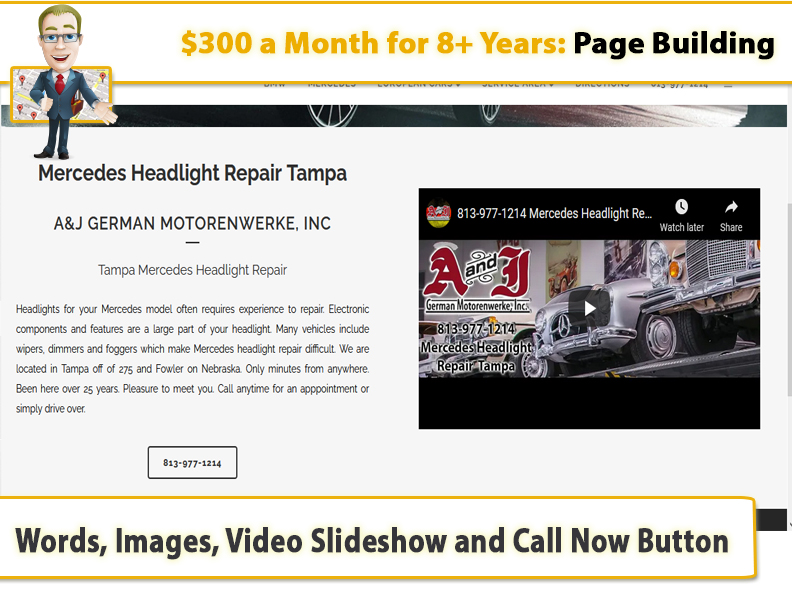
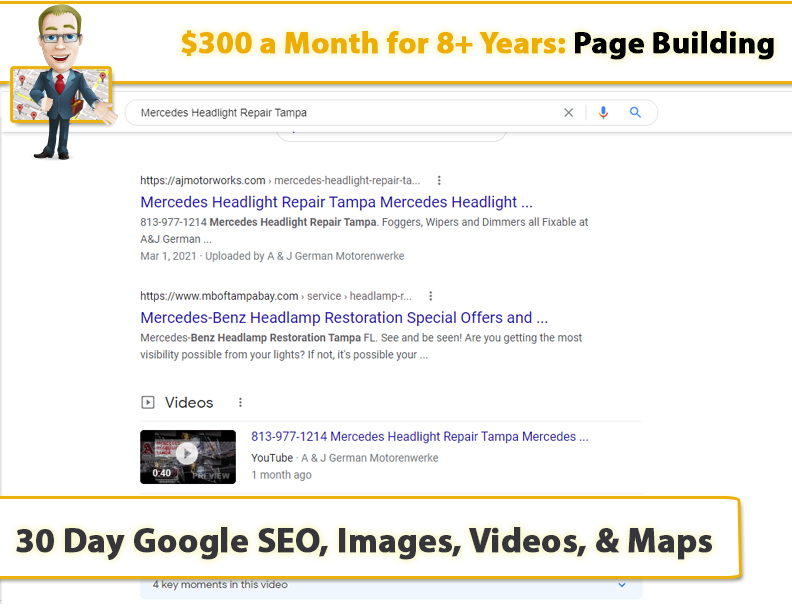
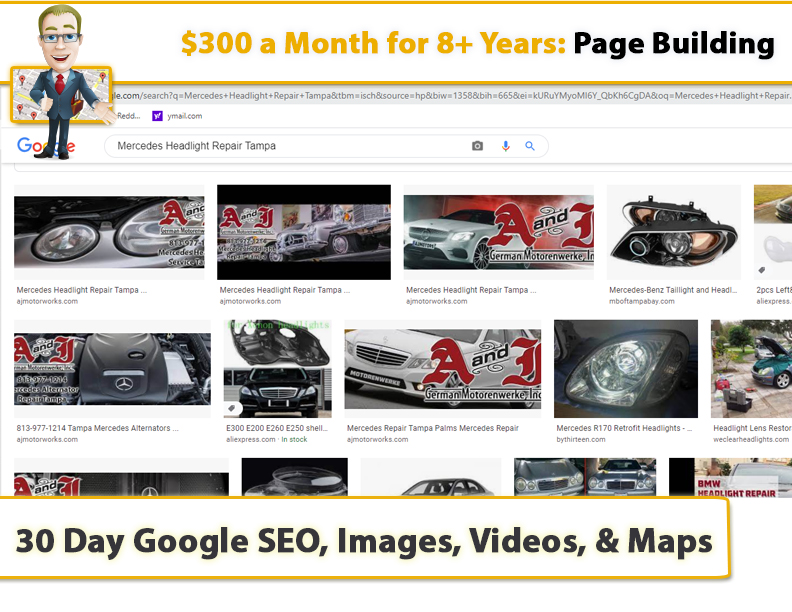
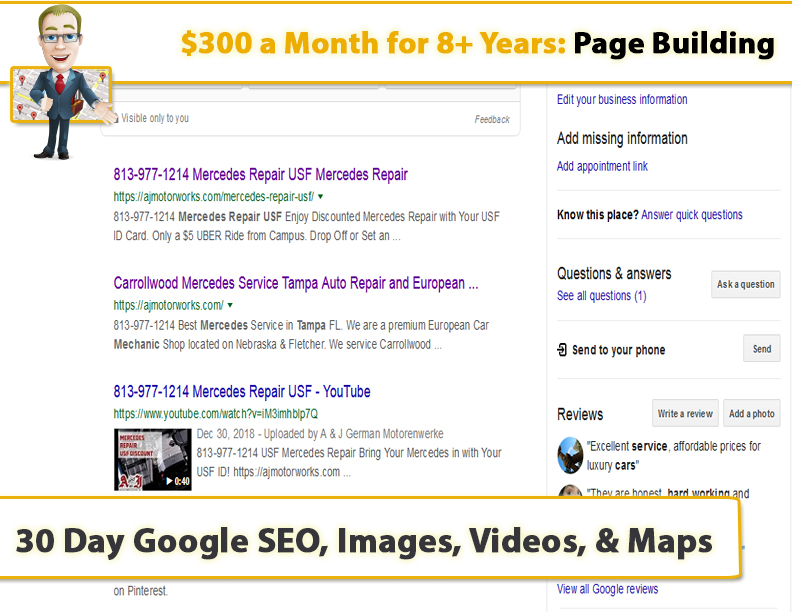
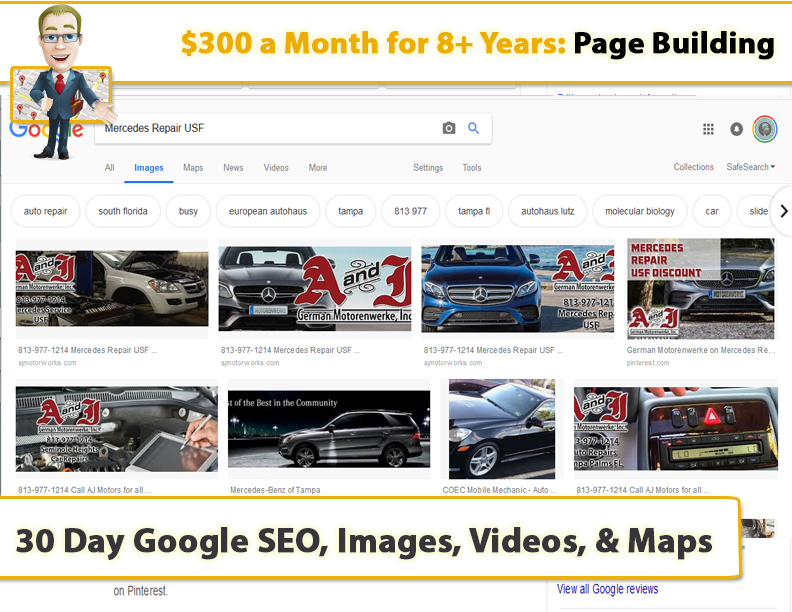
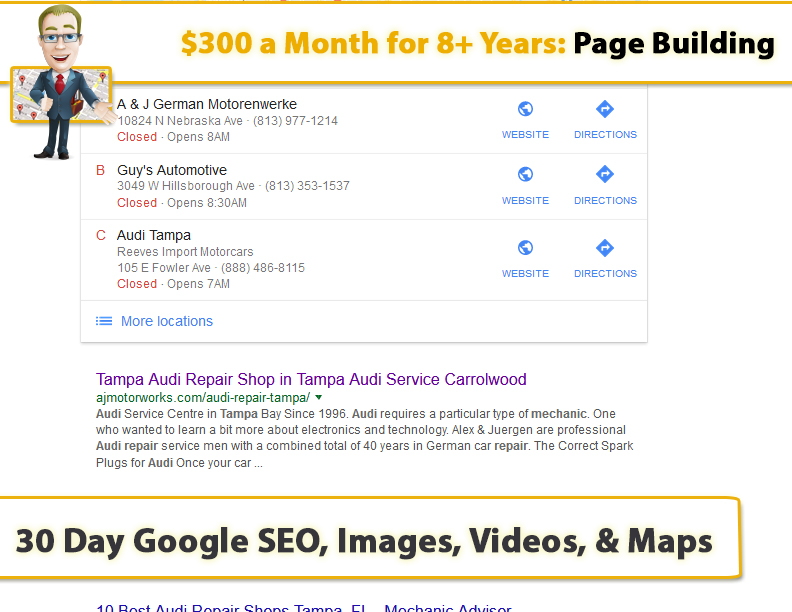
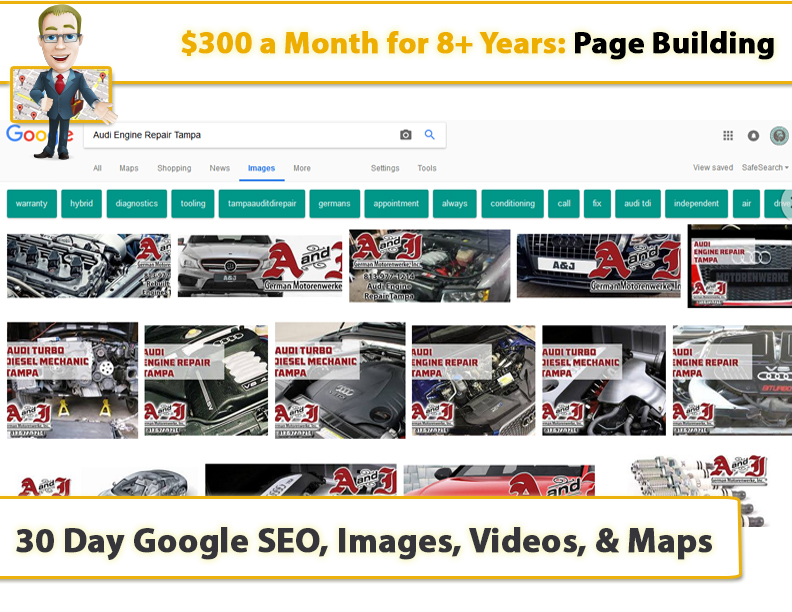
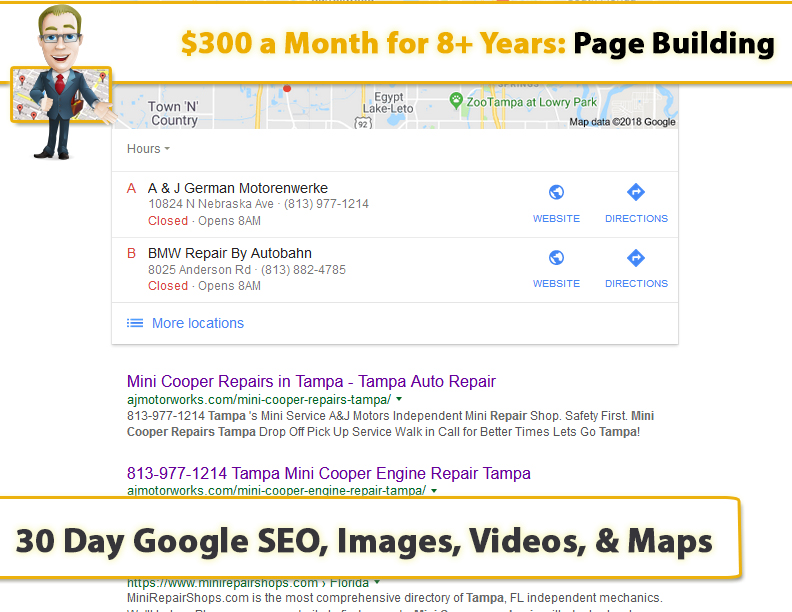
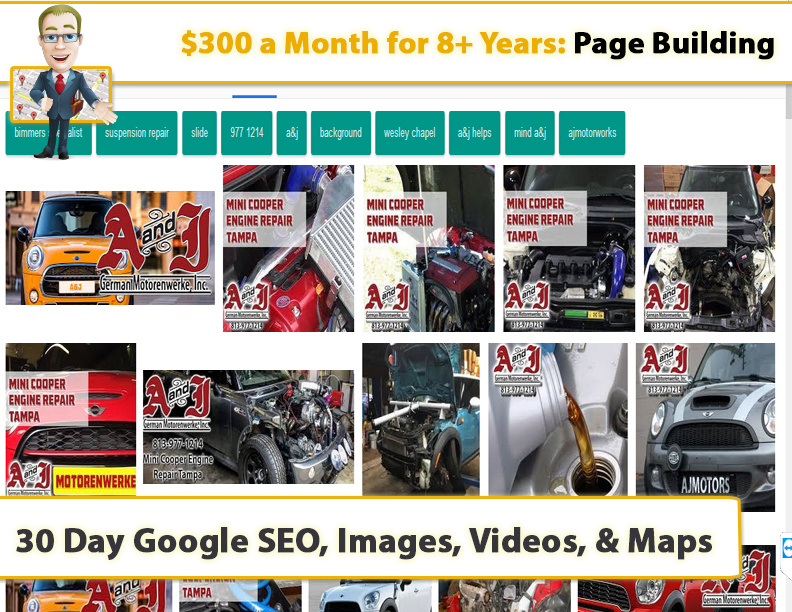
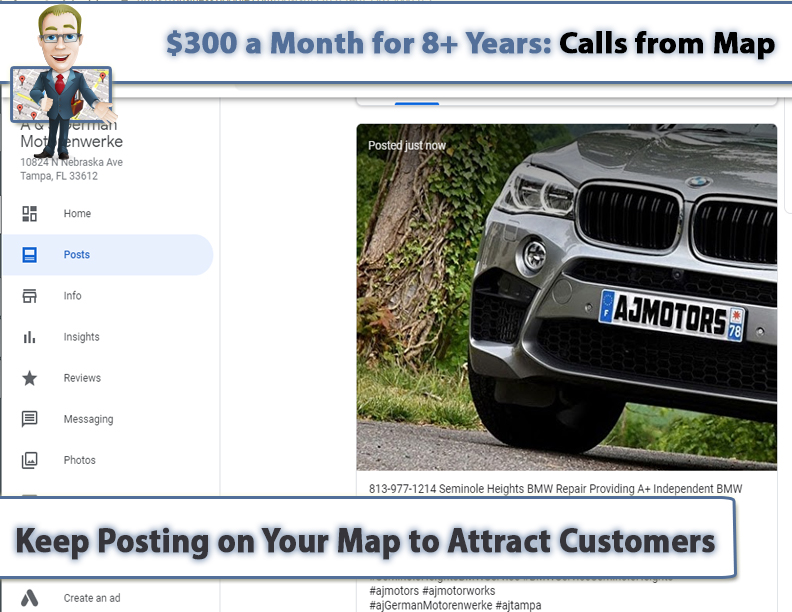
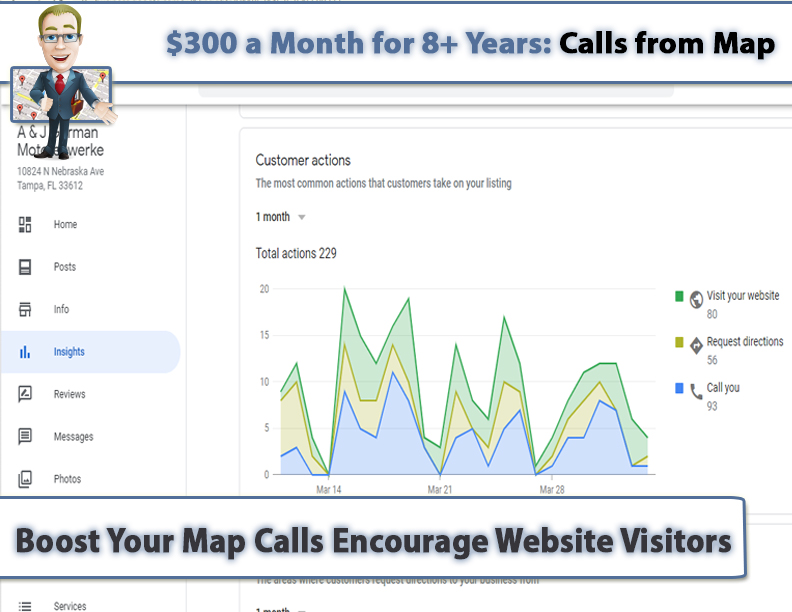
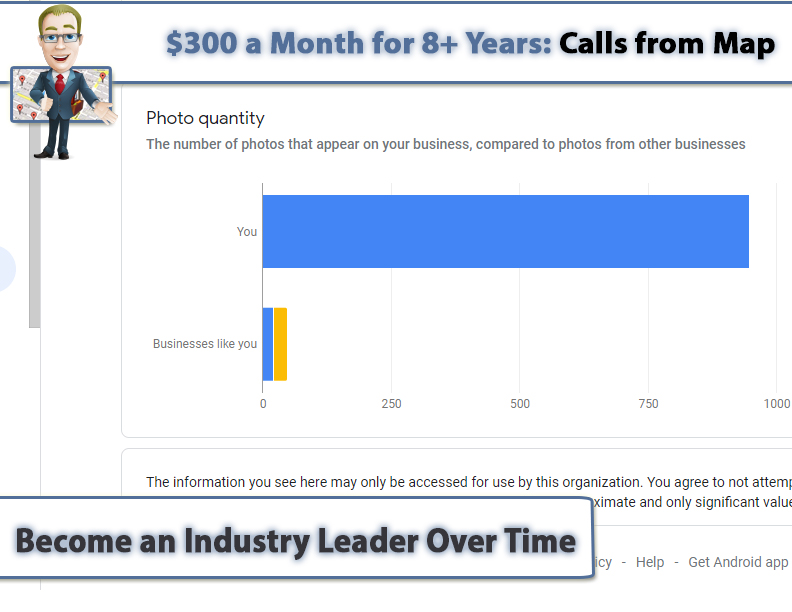
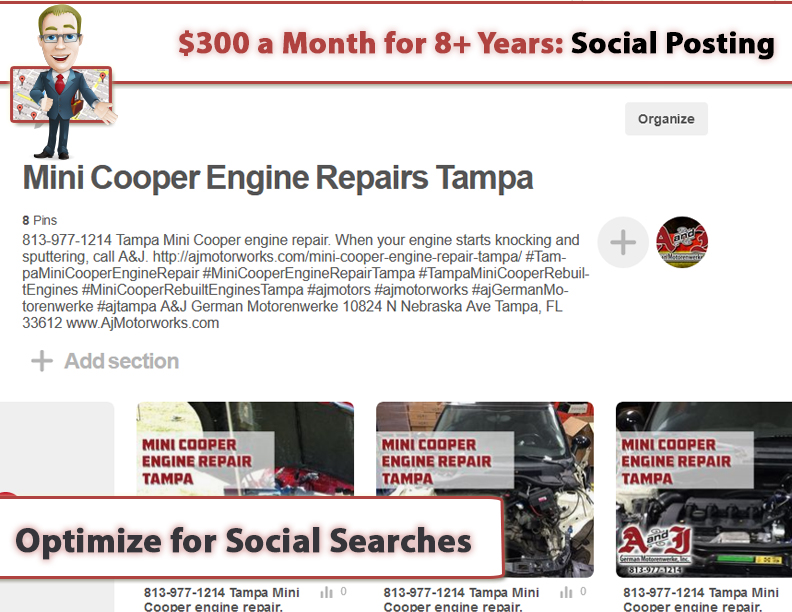
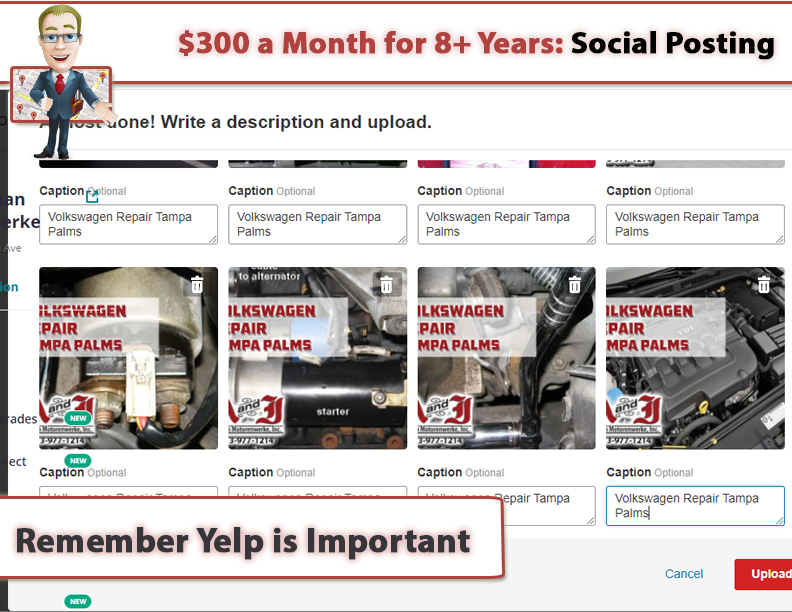
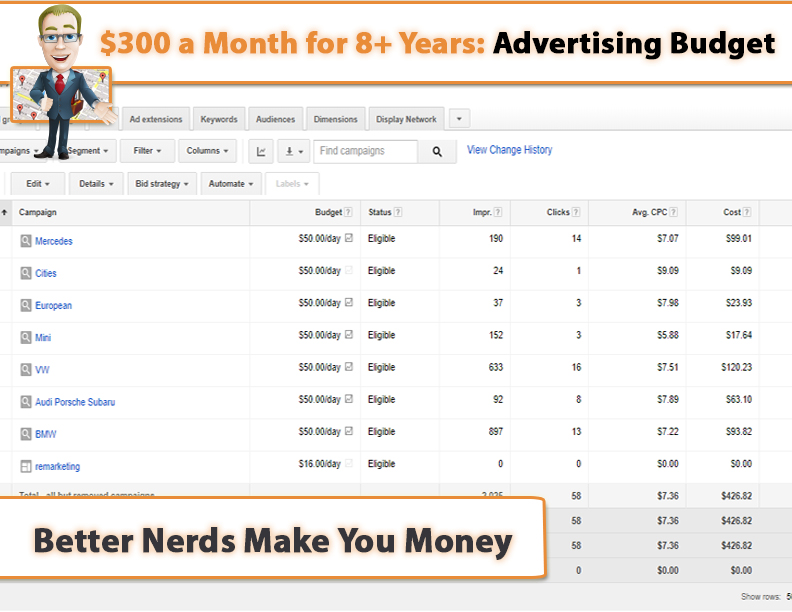
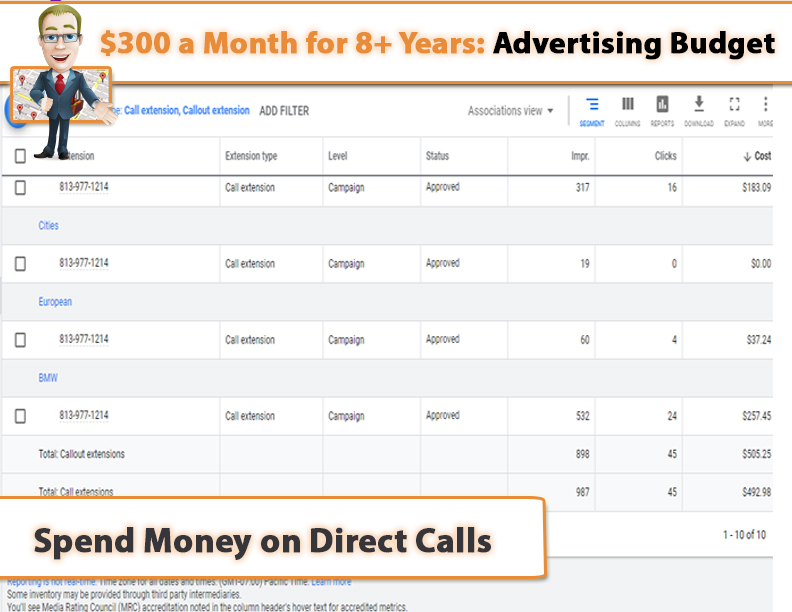
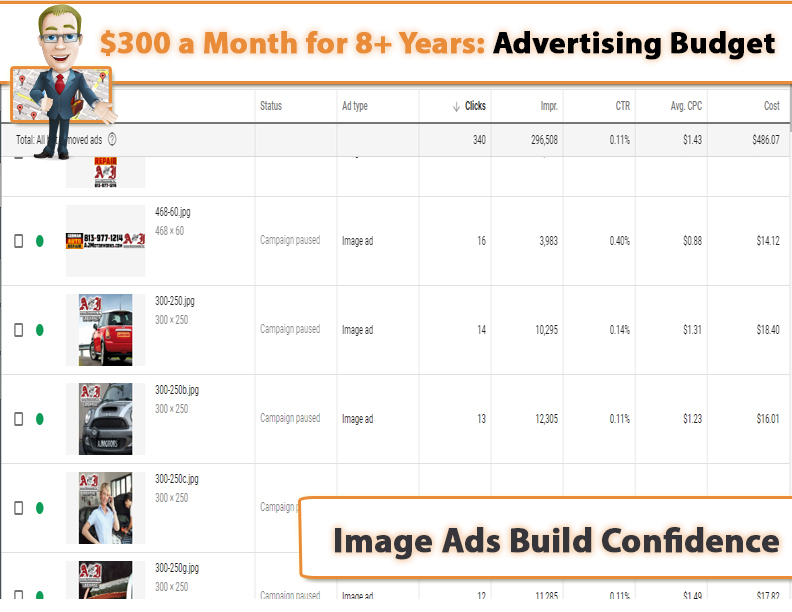
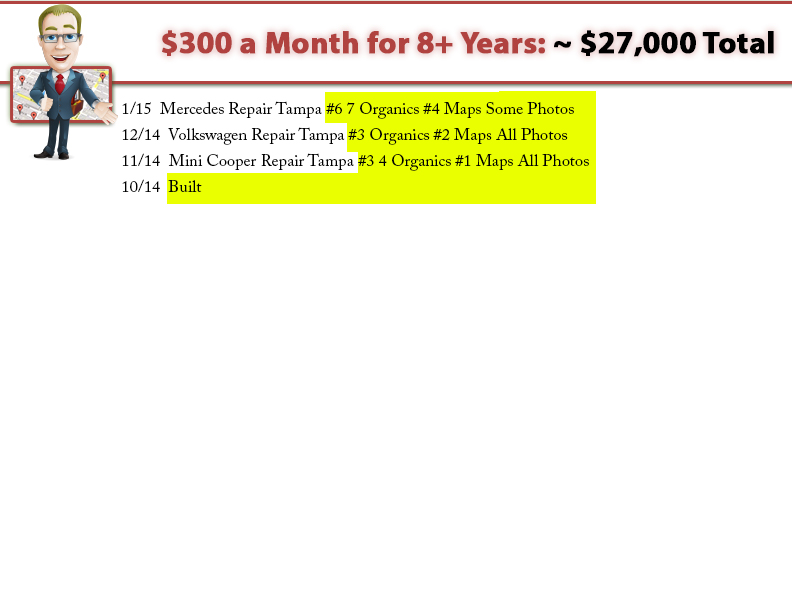
$300/Mo for 8 Years - Case Study: German Motorenwerke
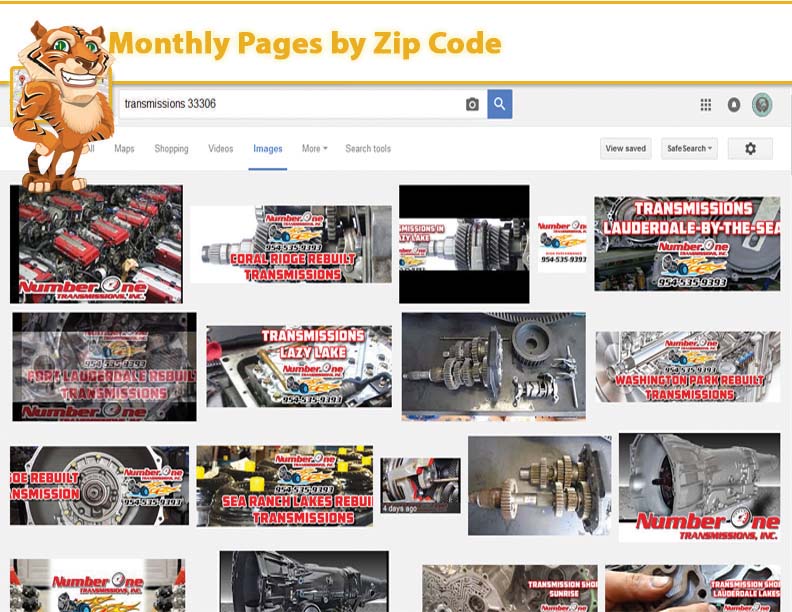
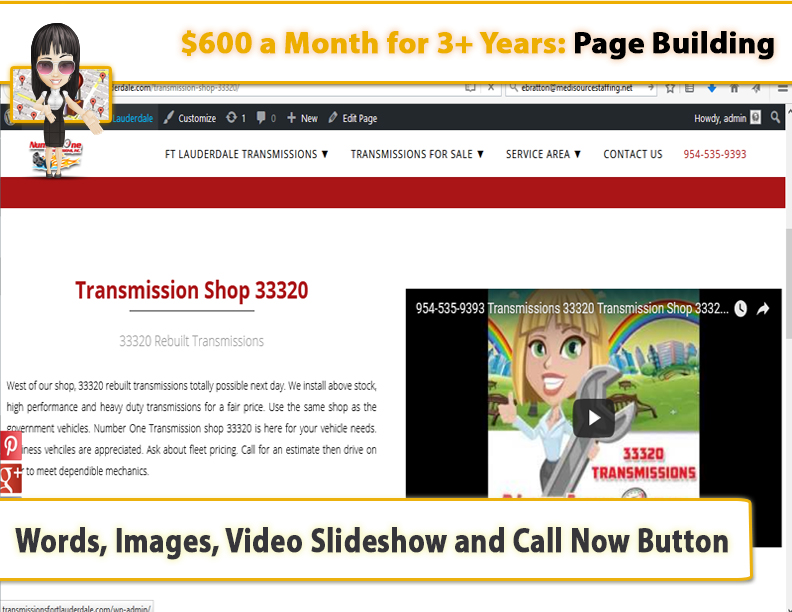
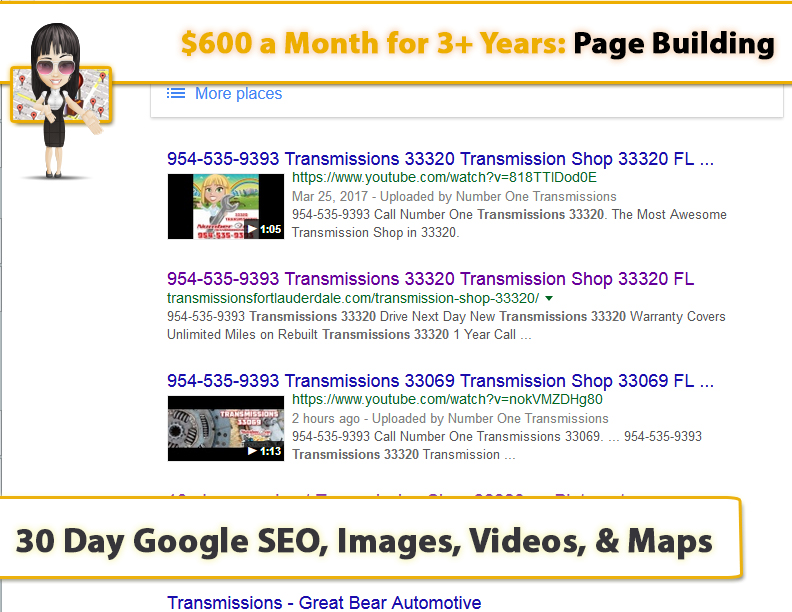
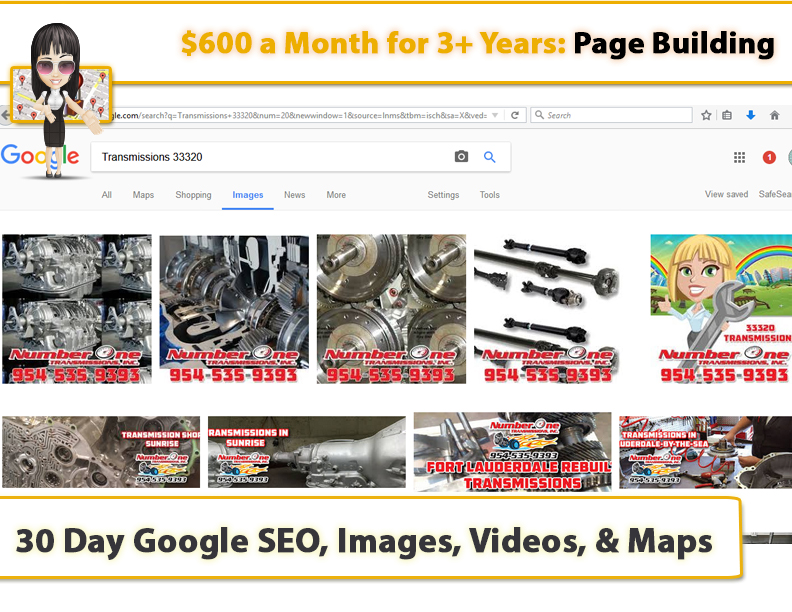
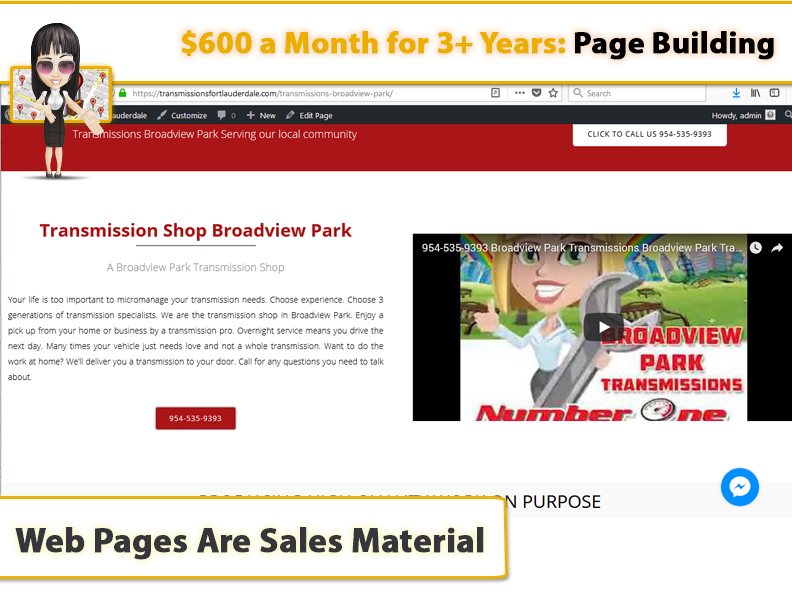
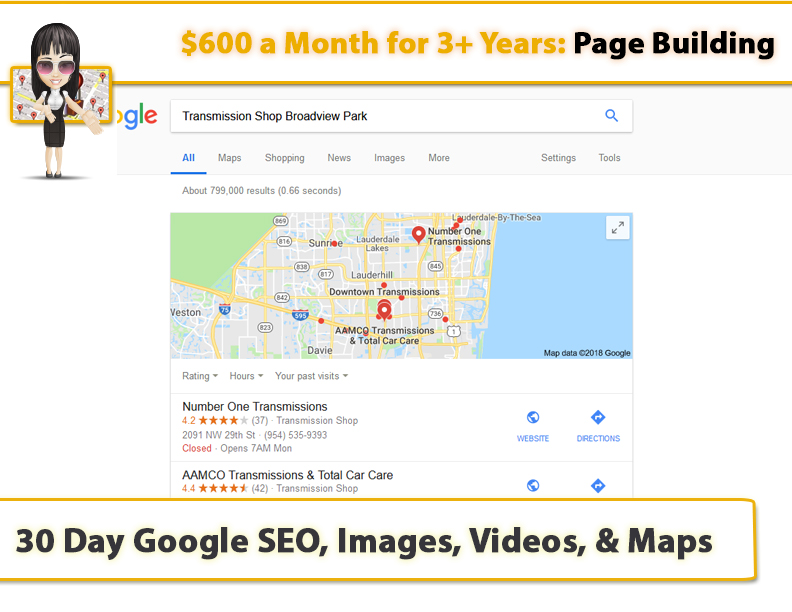
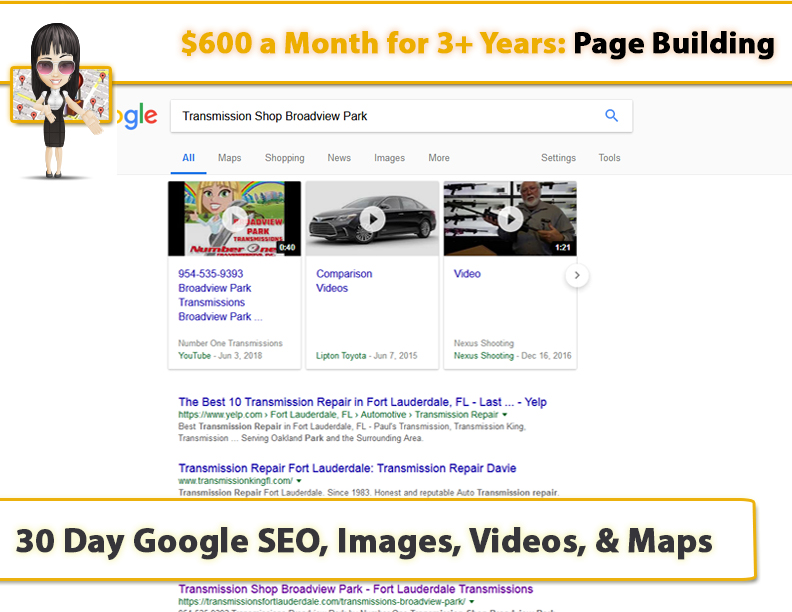
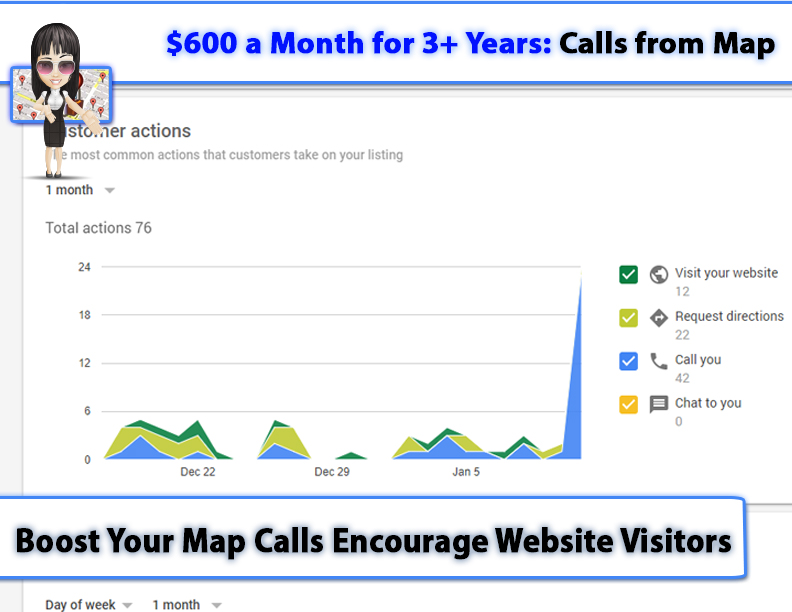
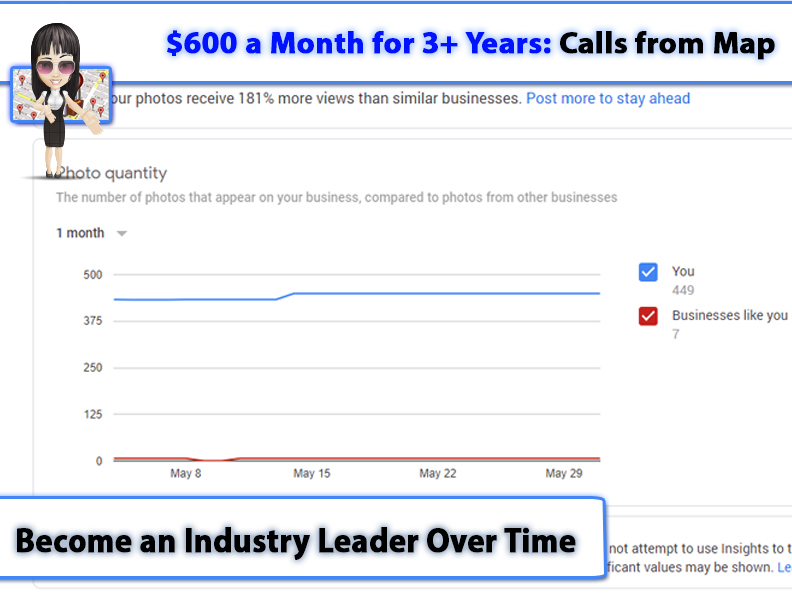
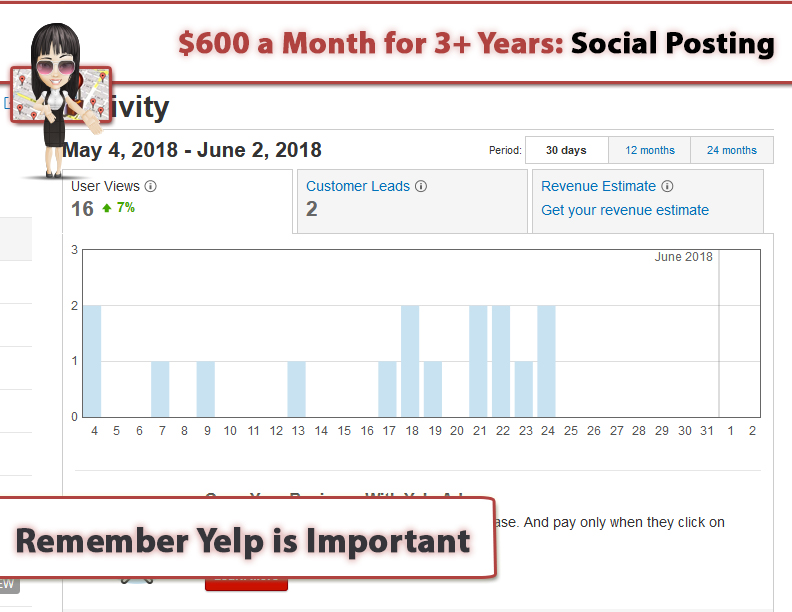
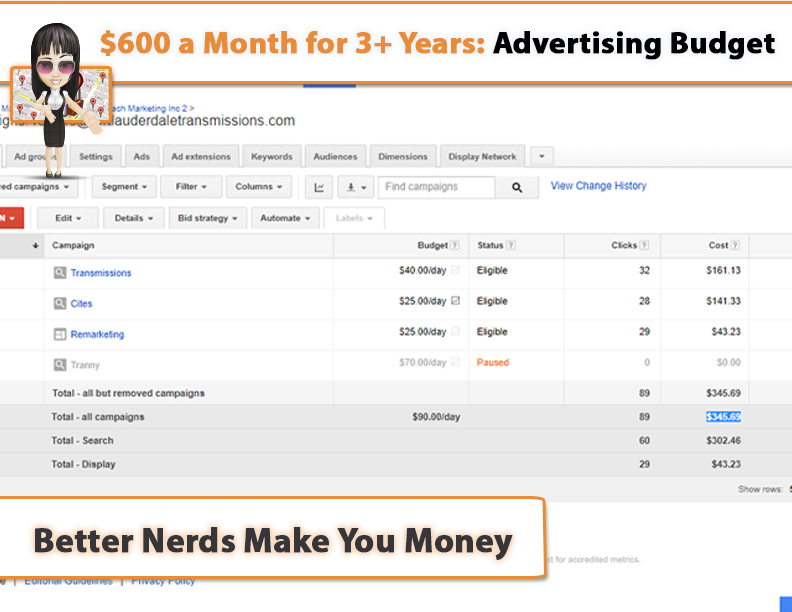
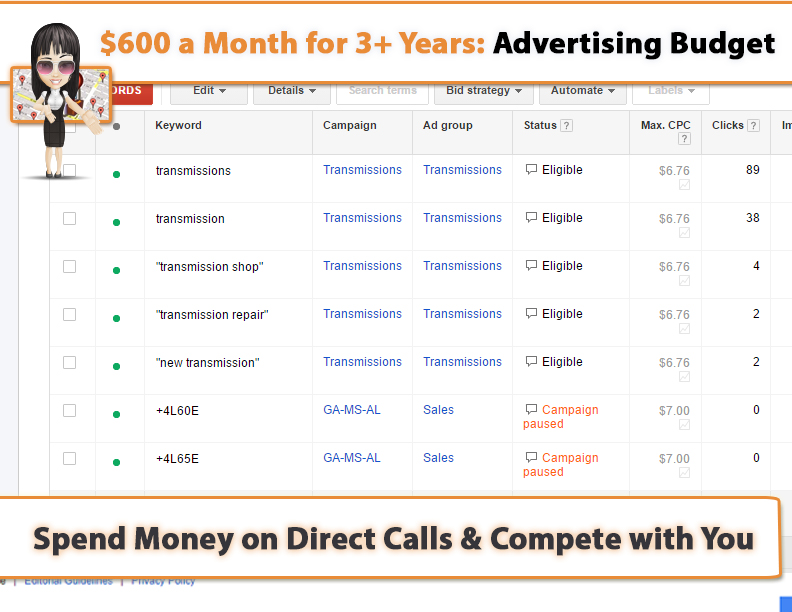
$600/Mo for 3 Years - Case Study: Nuber One Transmissions
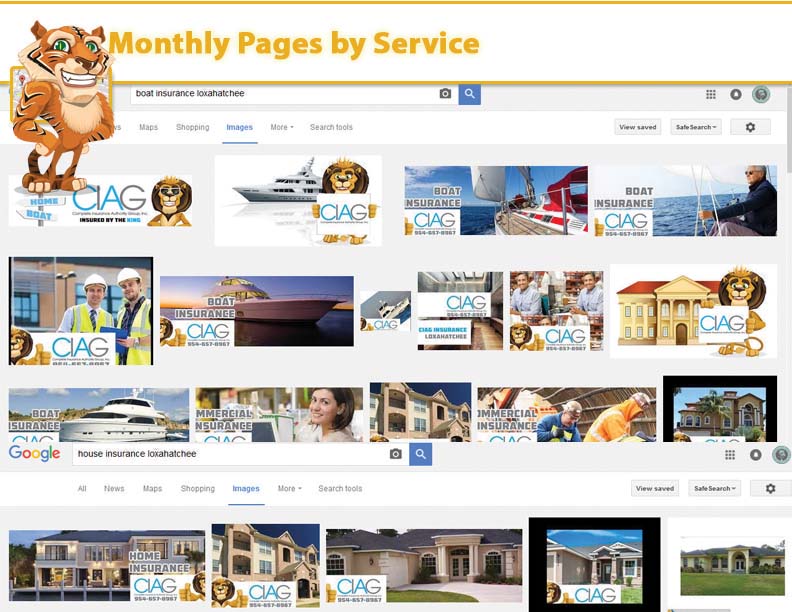
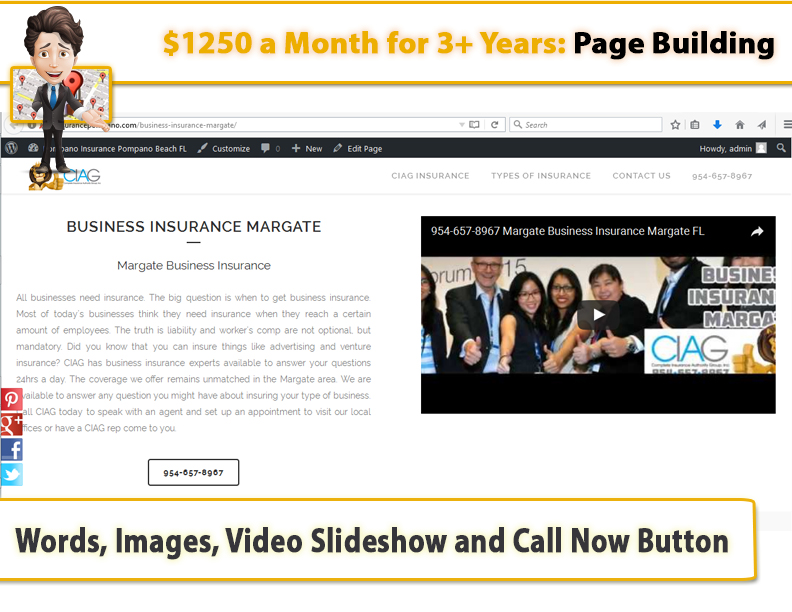
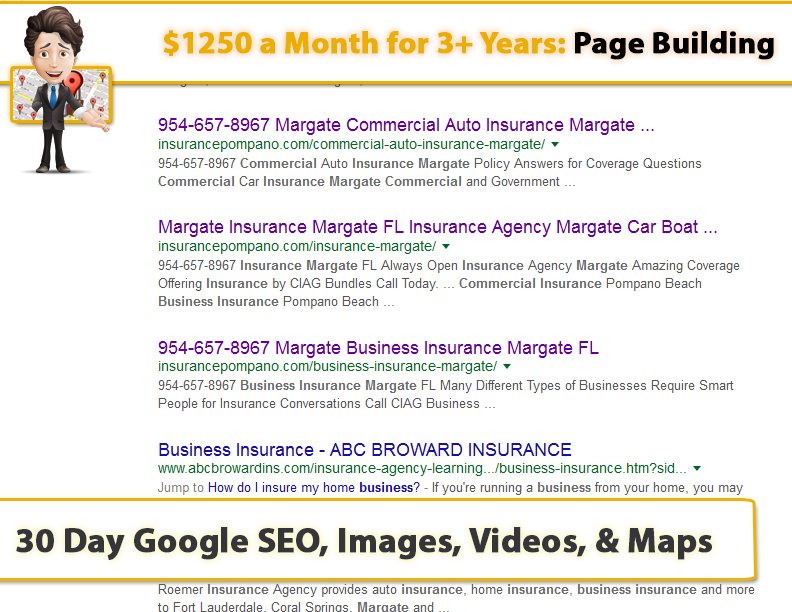
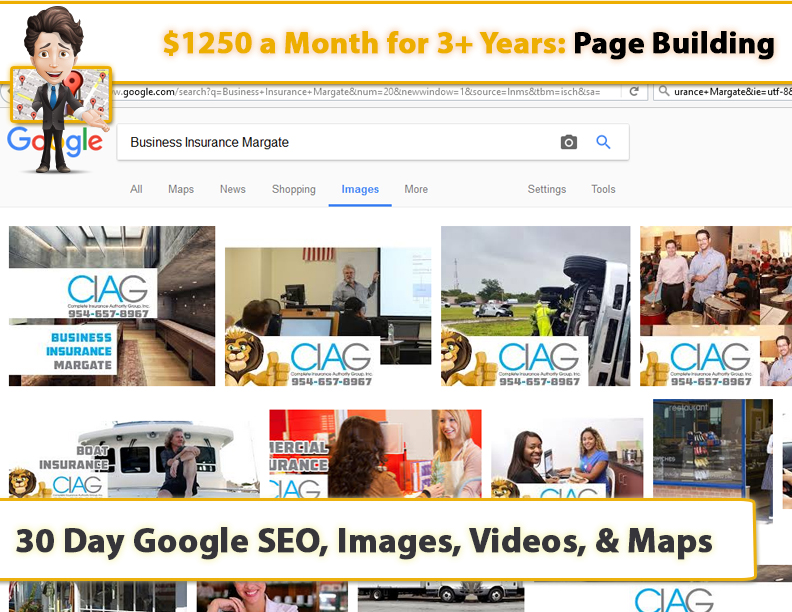
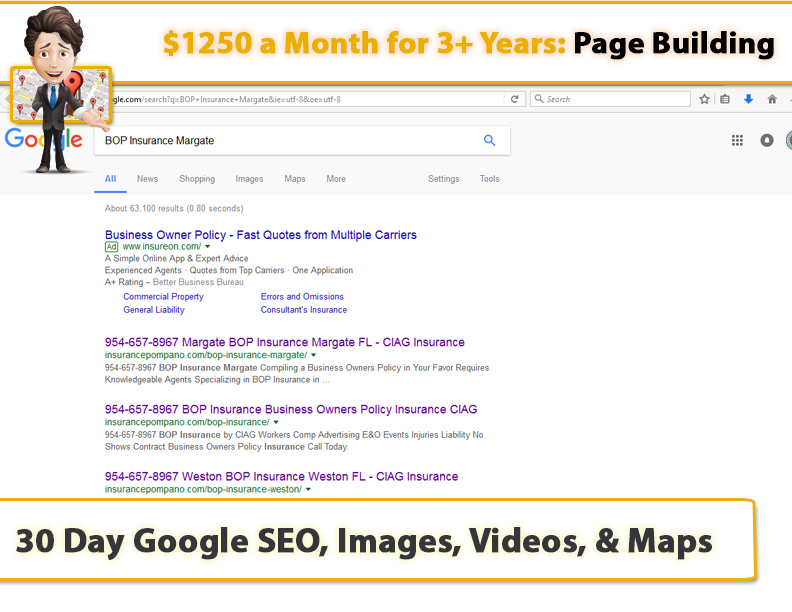
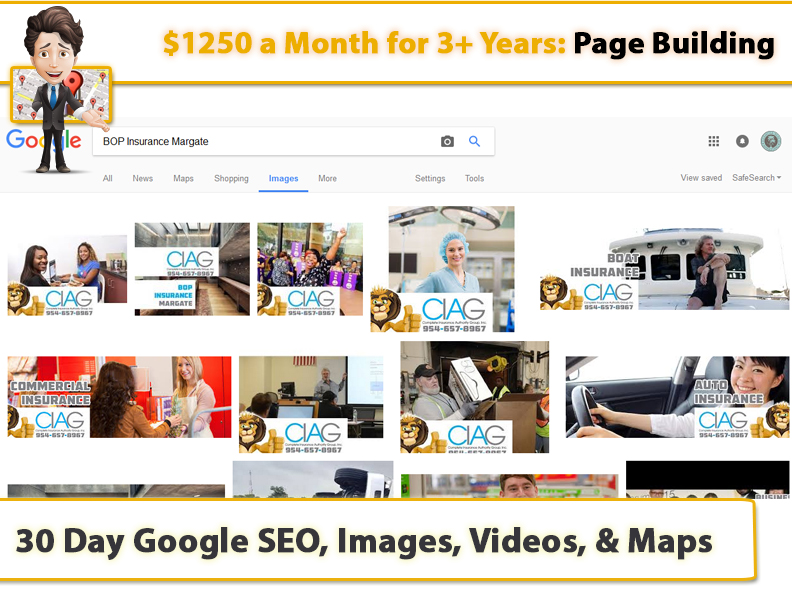
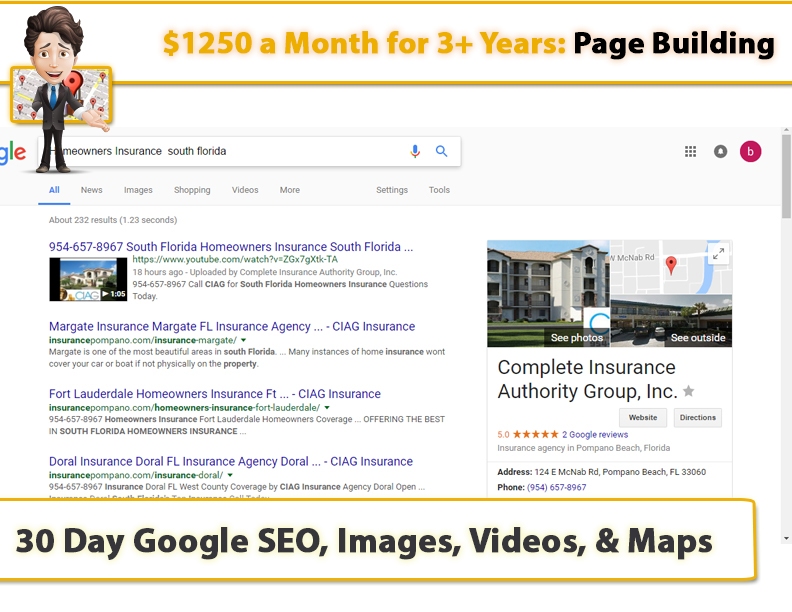
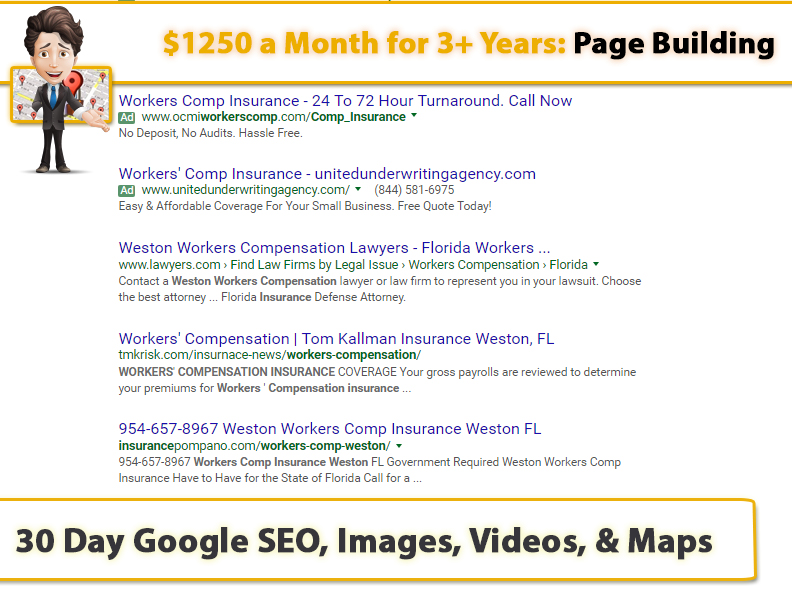
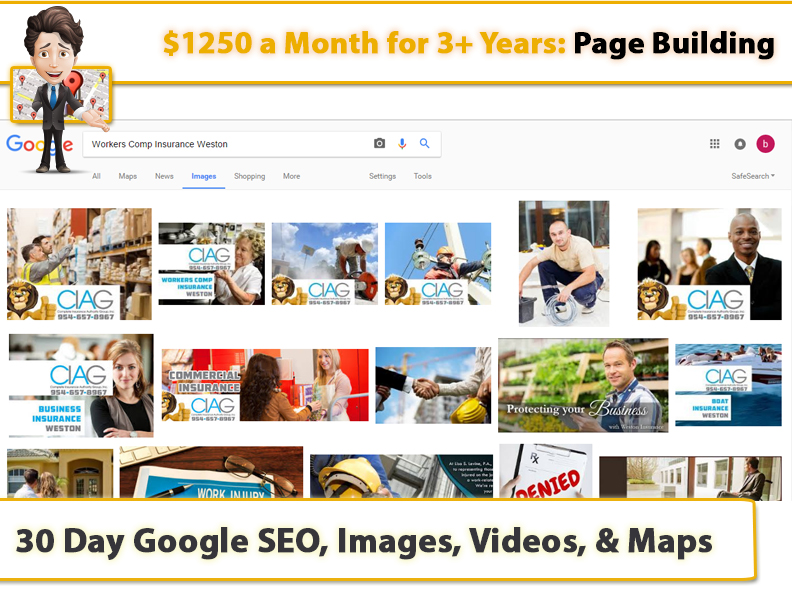
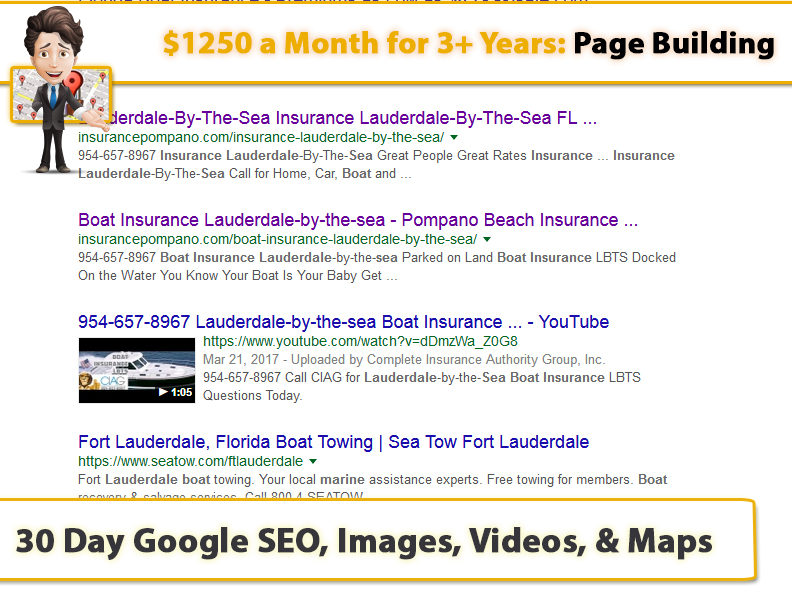
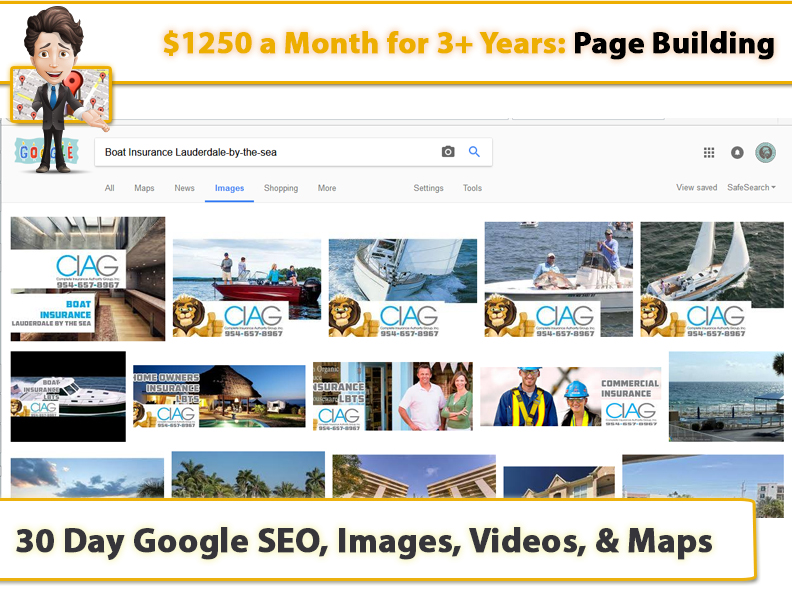
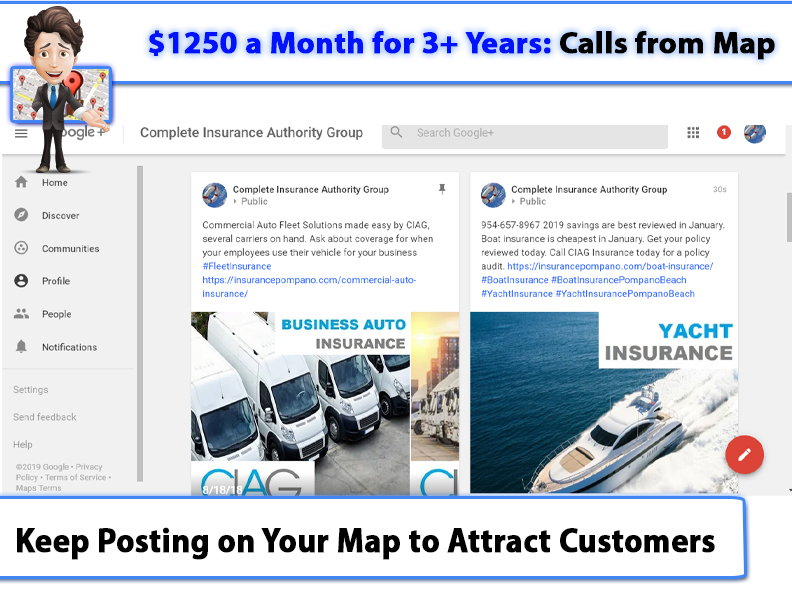
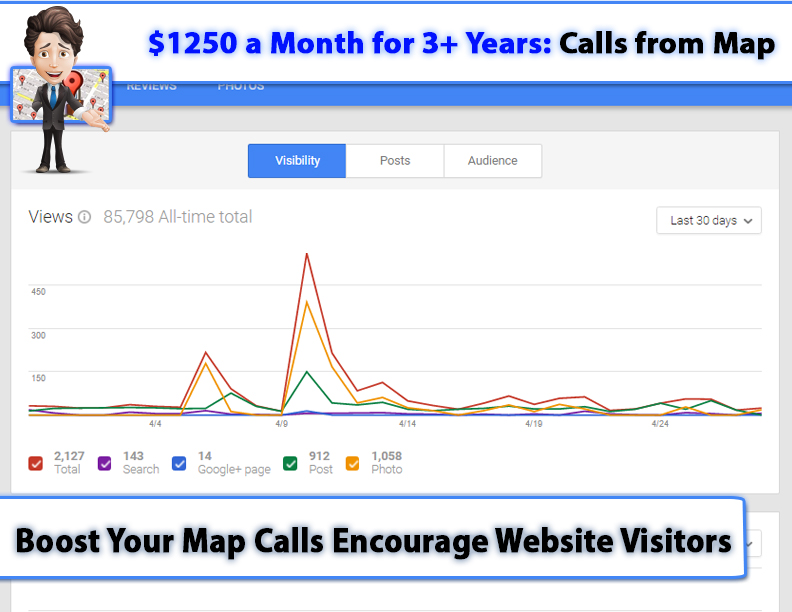
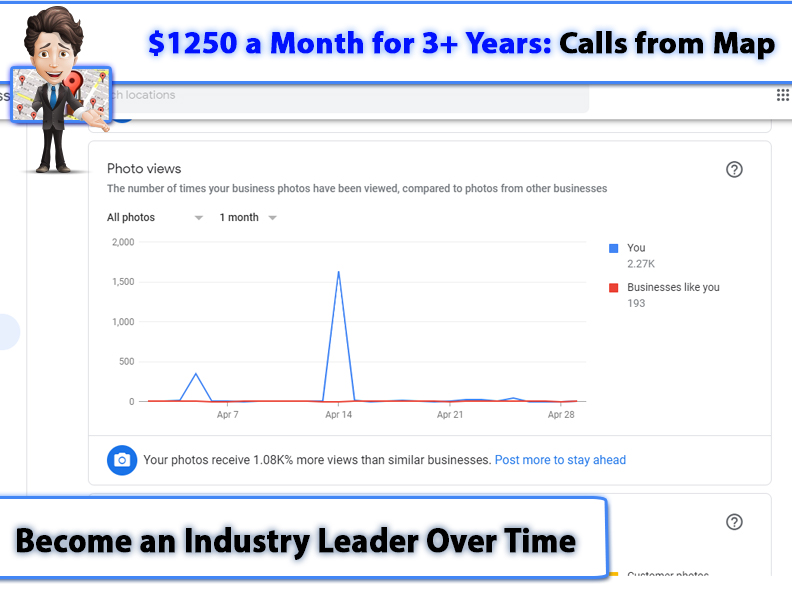
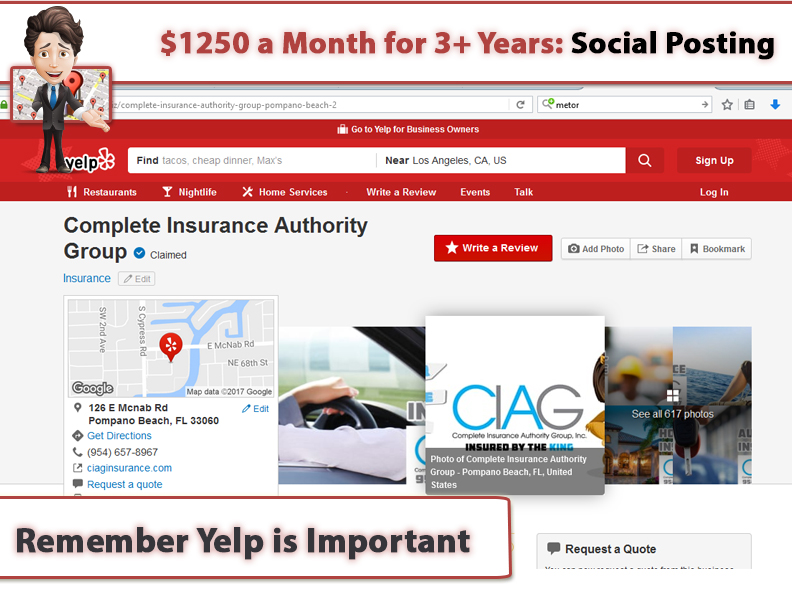
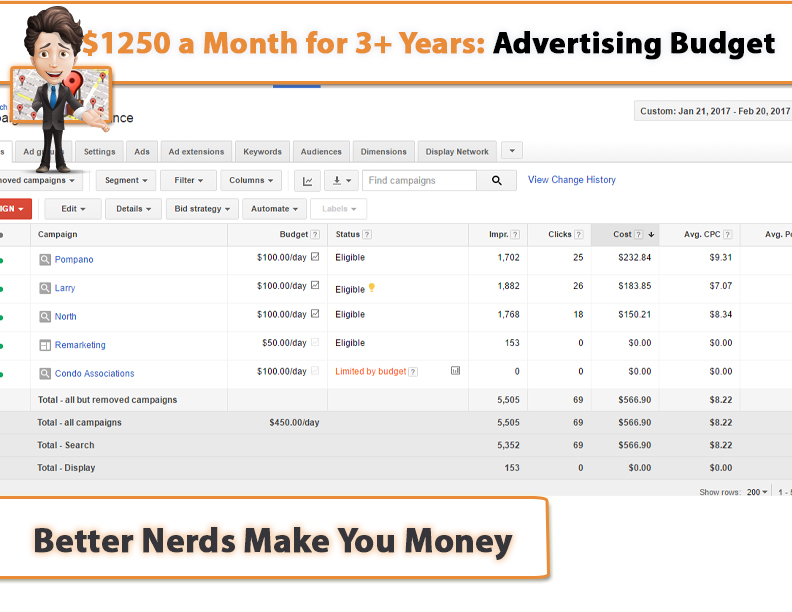
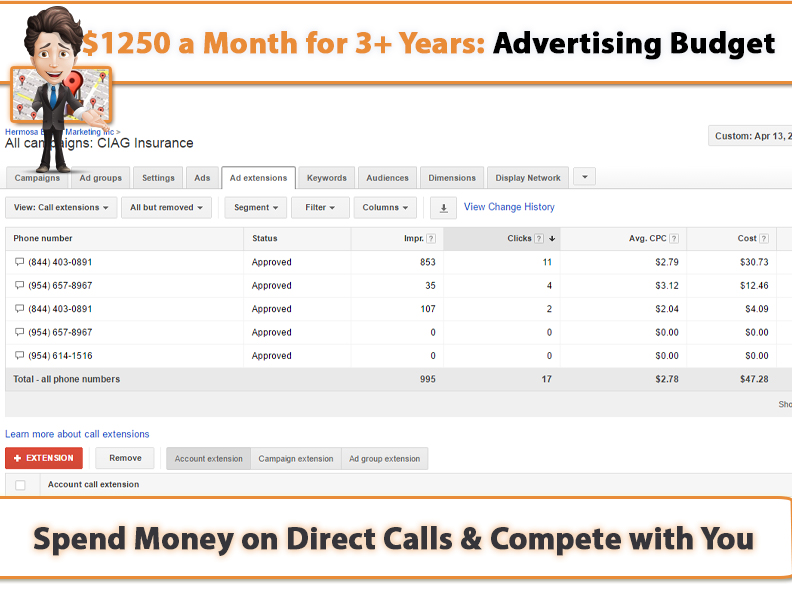
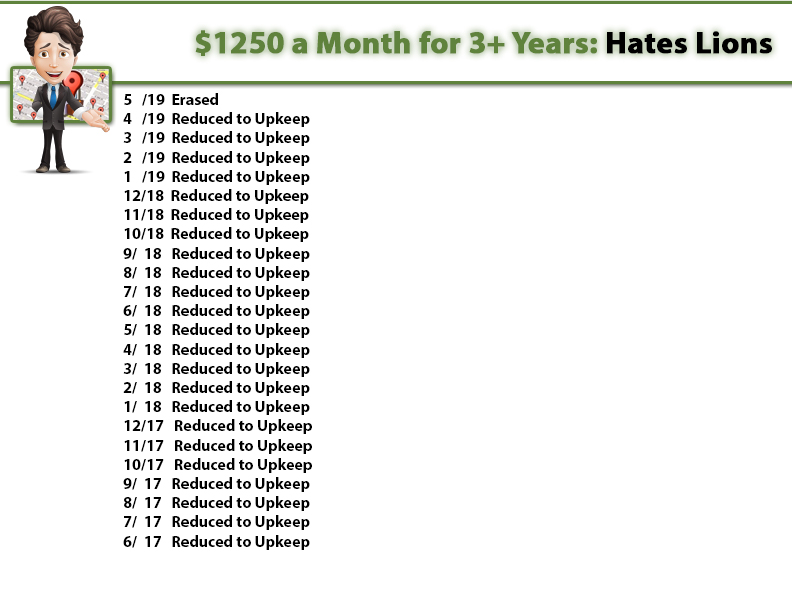
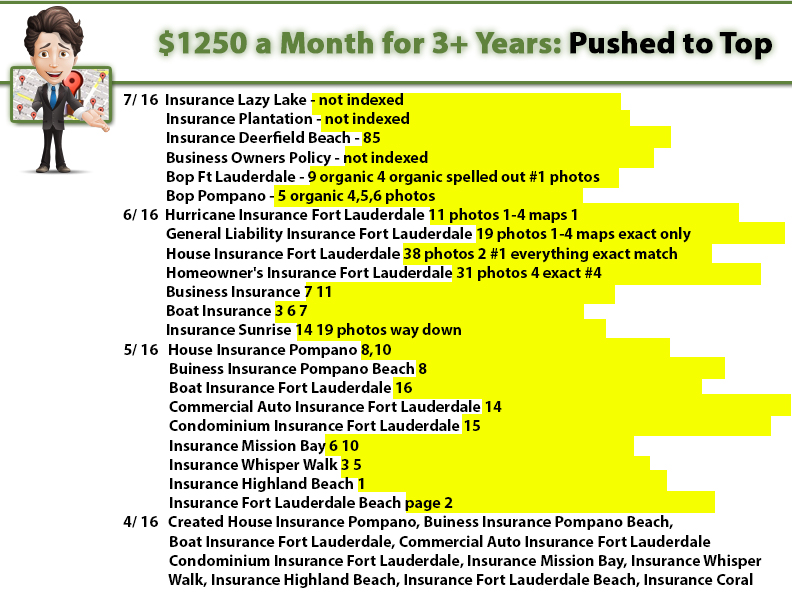
$1250/Mo for 3 Years - Case Study: Complete Insurace Authority Group
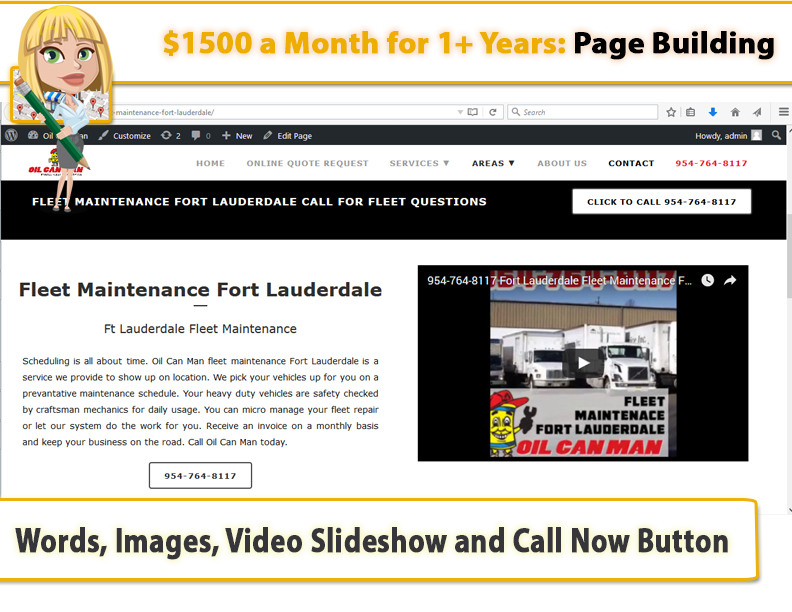
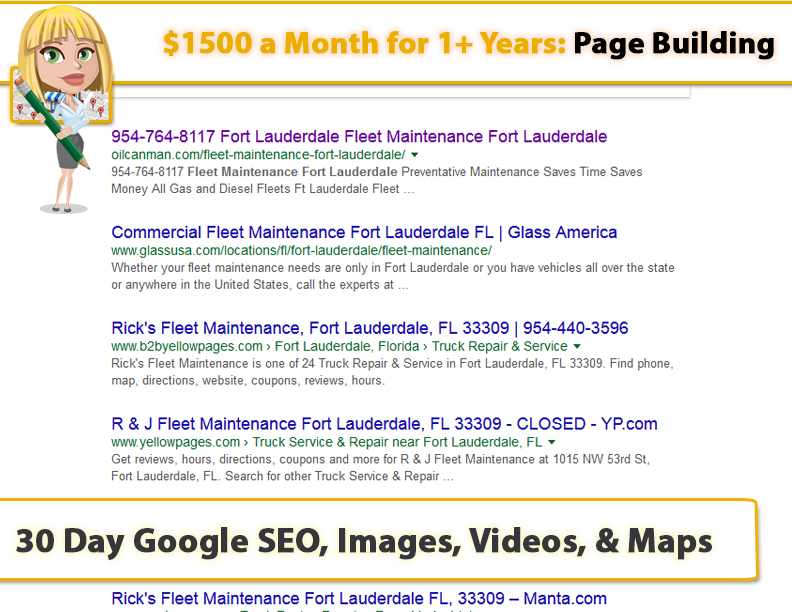
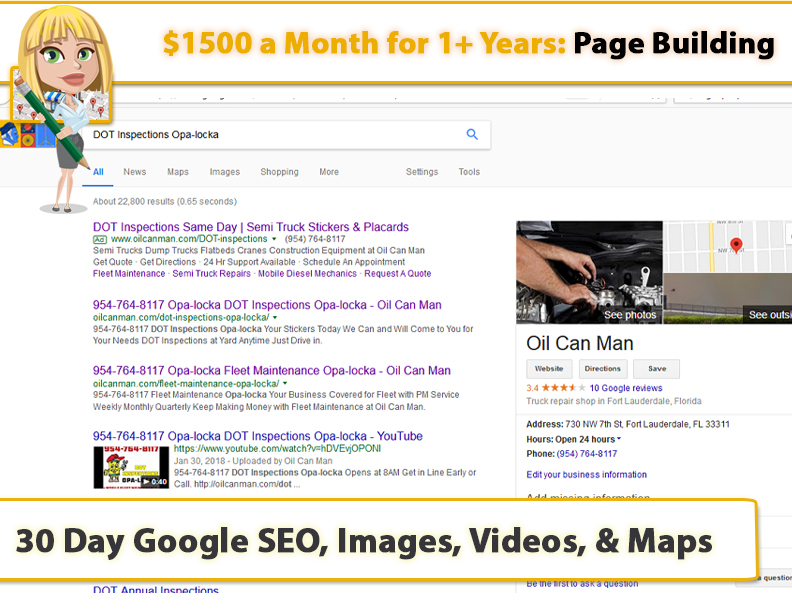
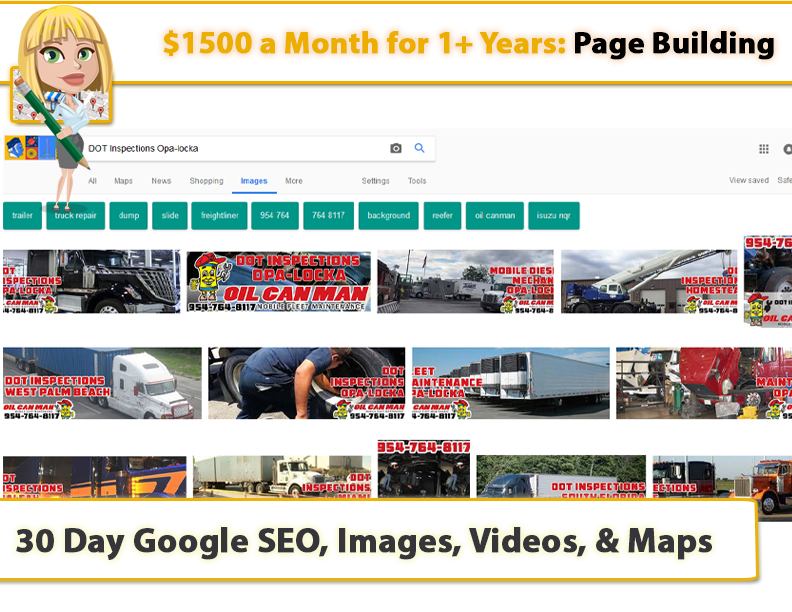
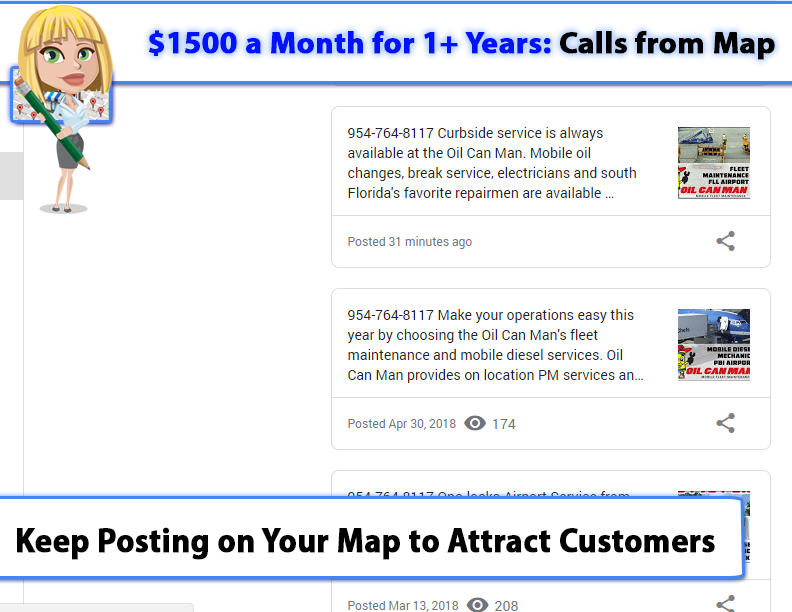
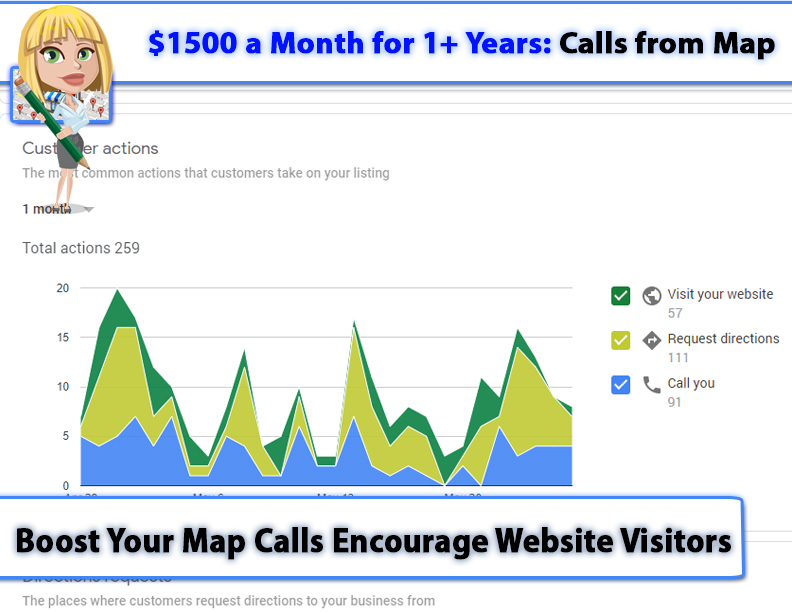
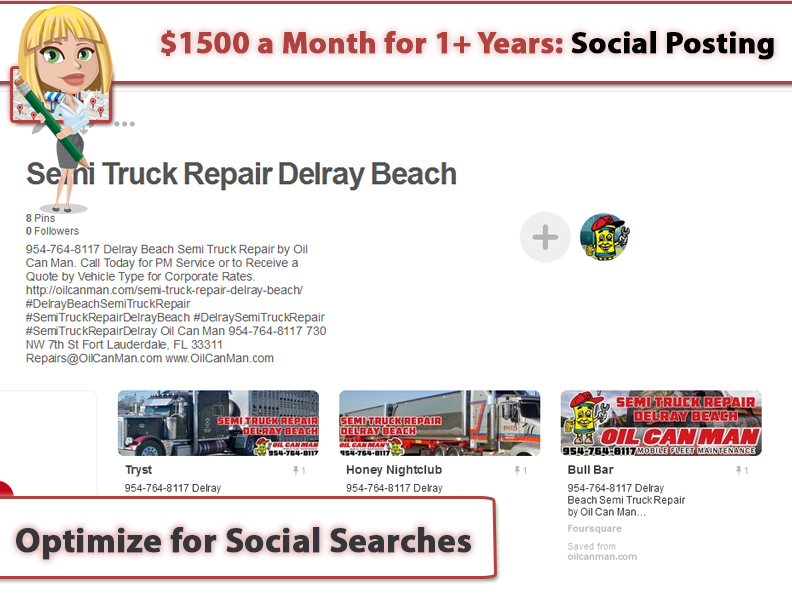
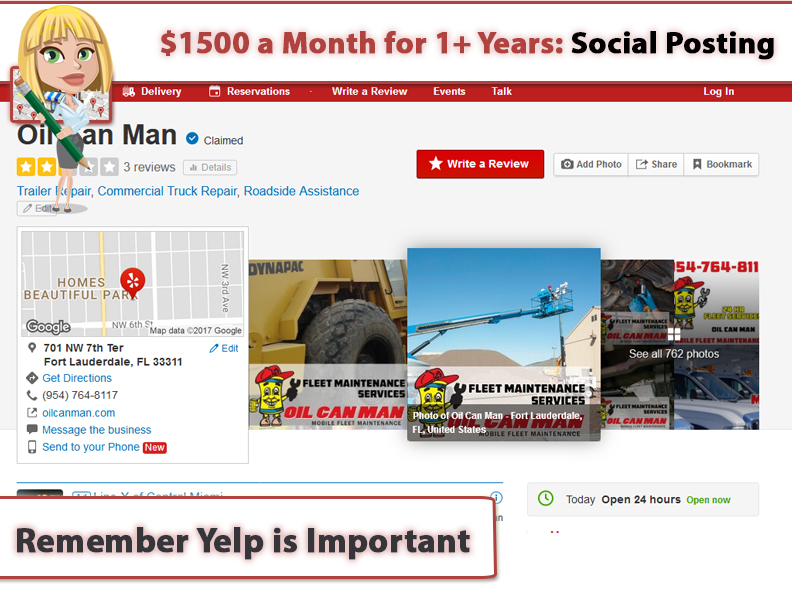
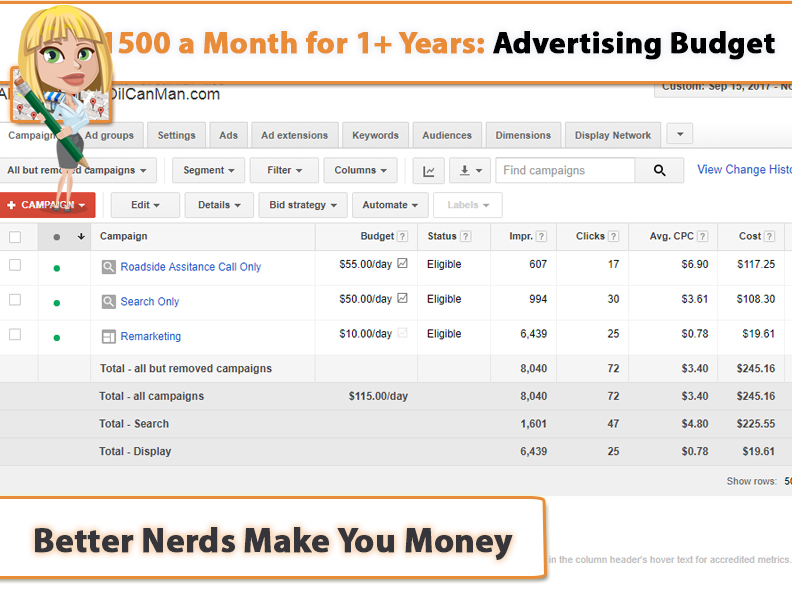
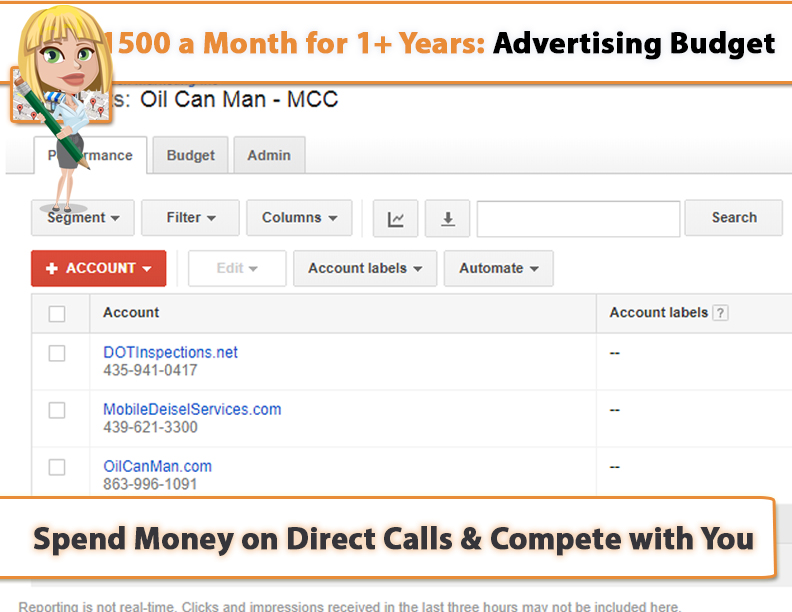
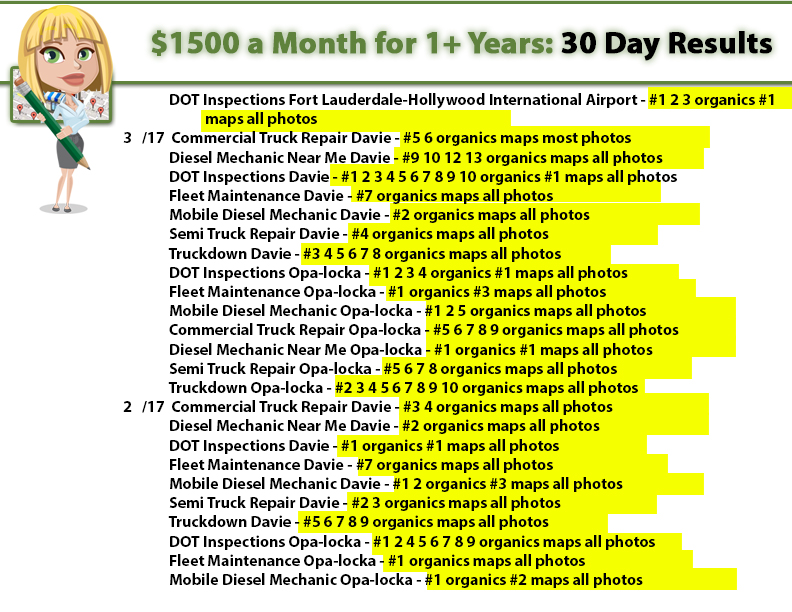
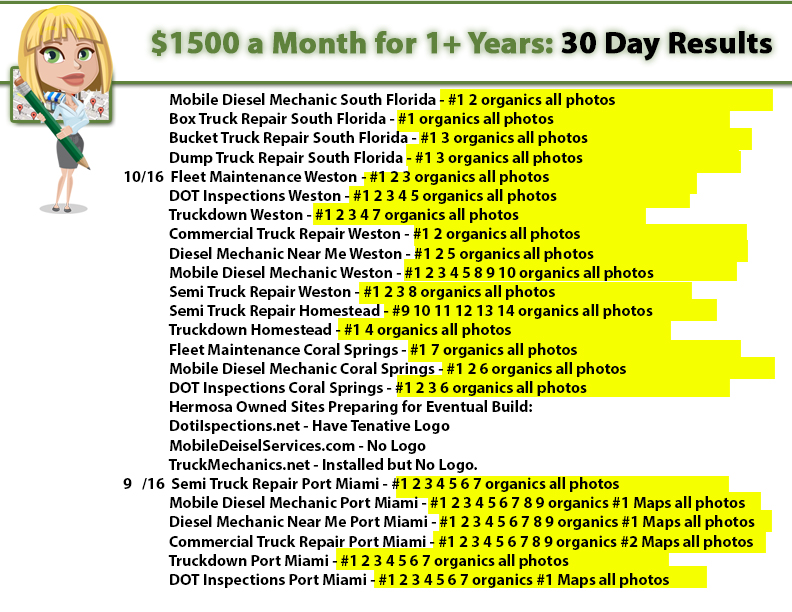
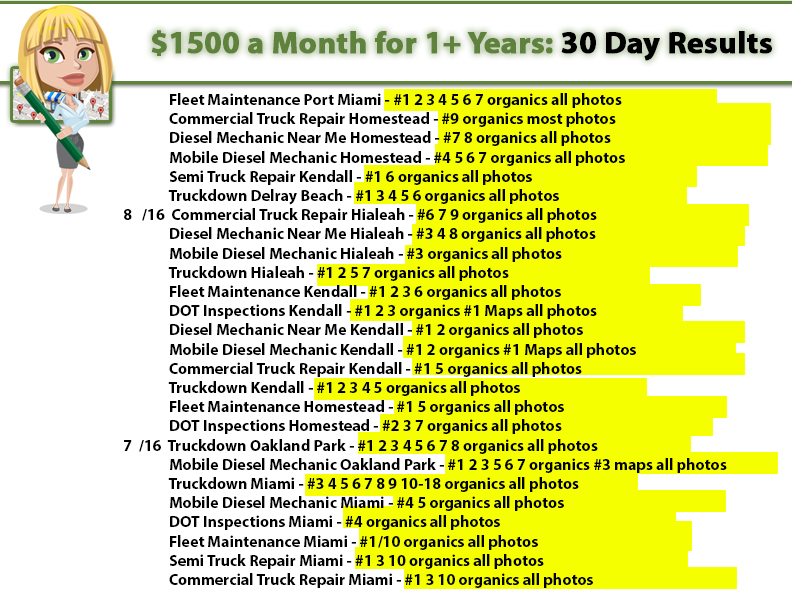
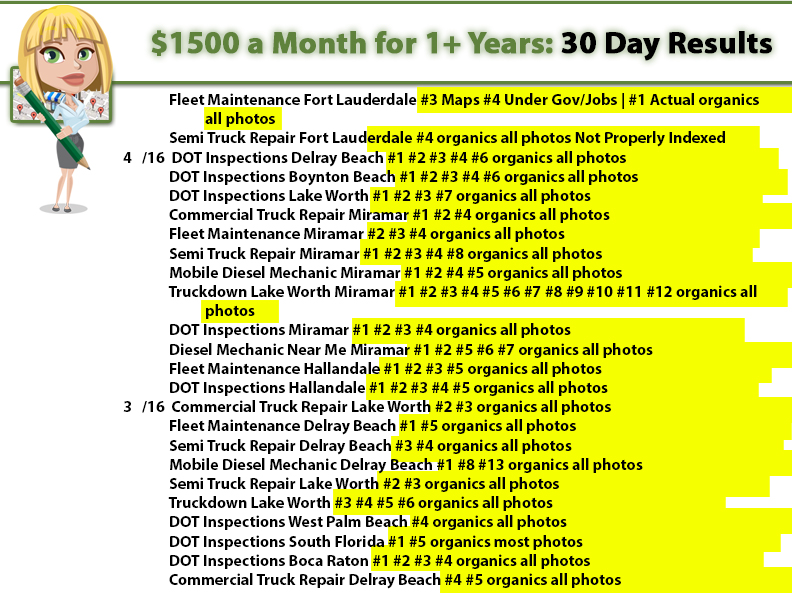
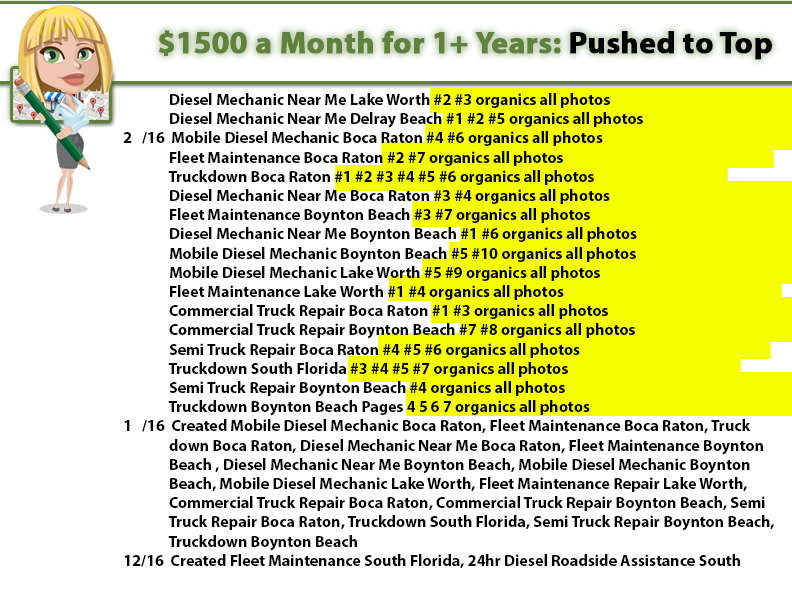
$1500/Mo for 1+ Years - Case Study: Oil Can Man Fleet Maintenance - Best Product Award
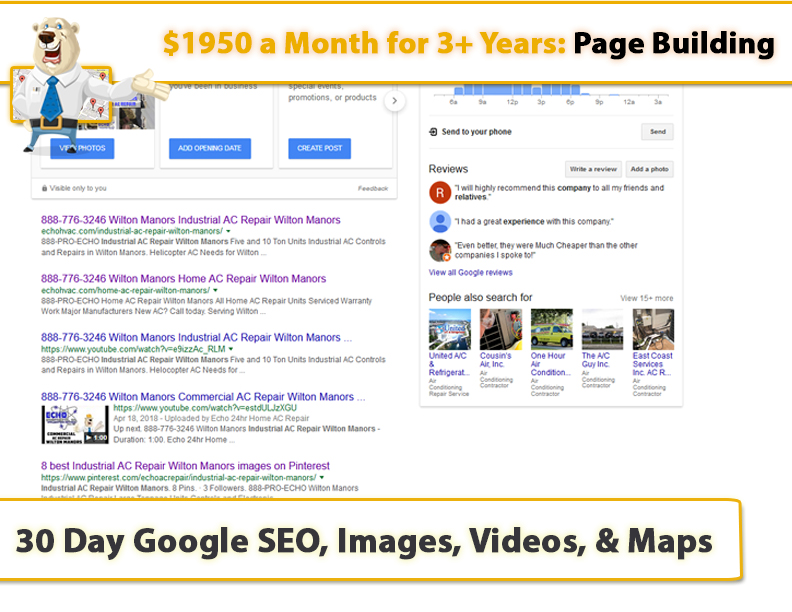
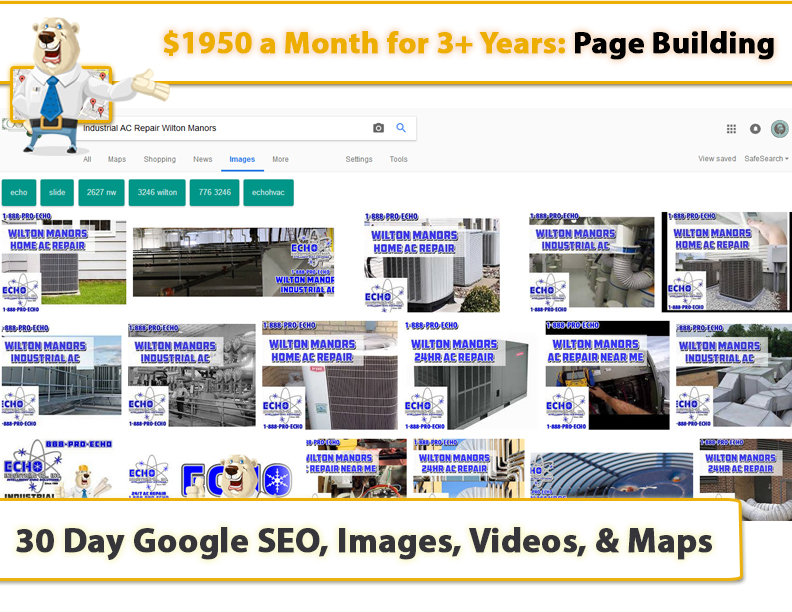
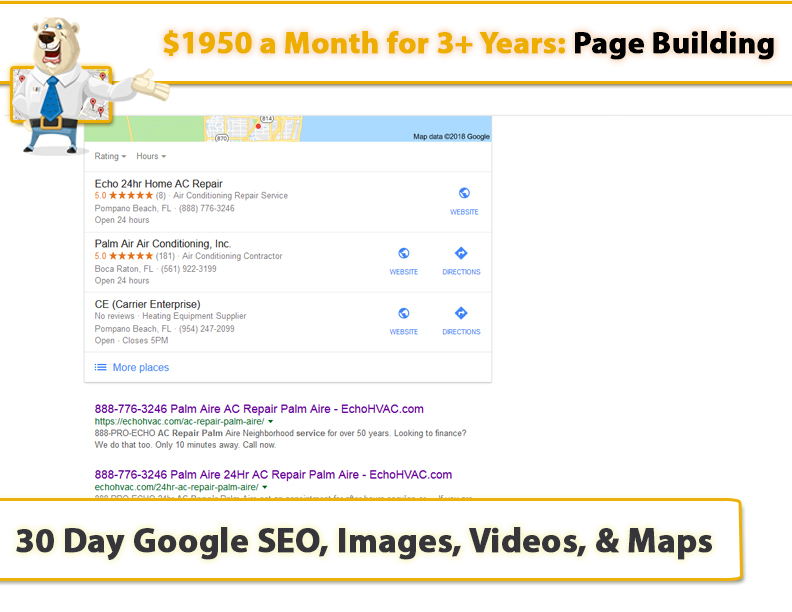
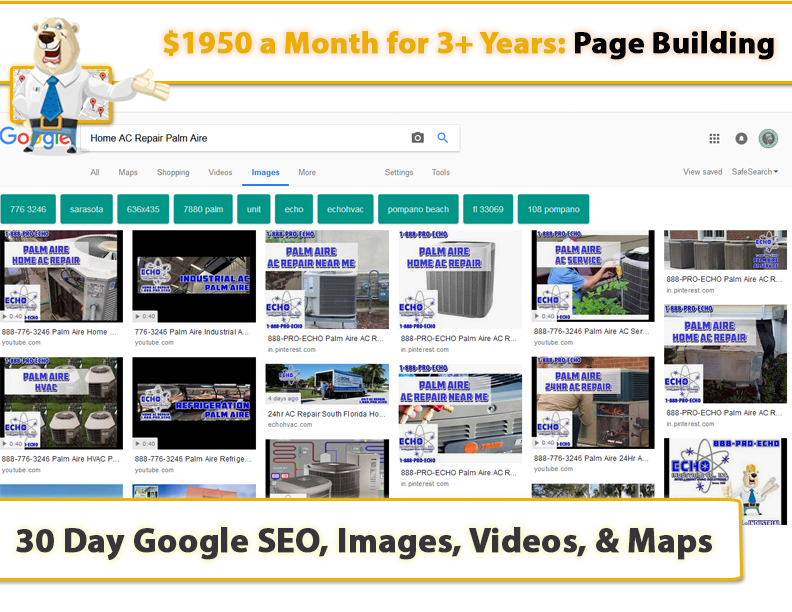
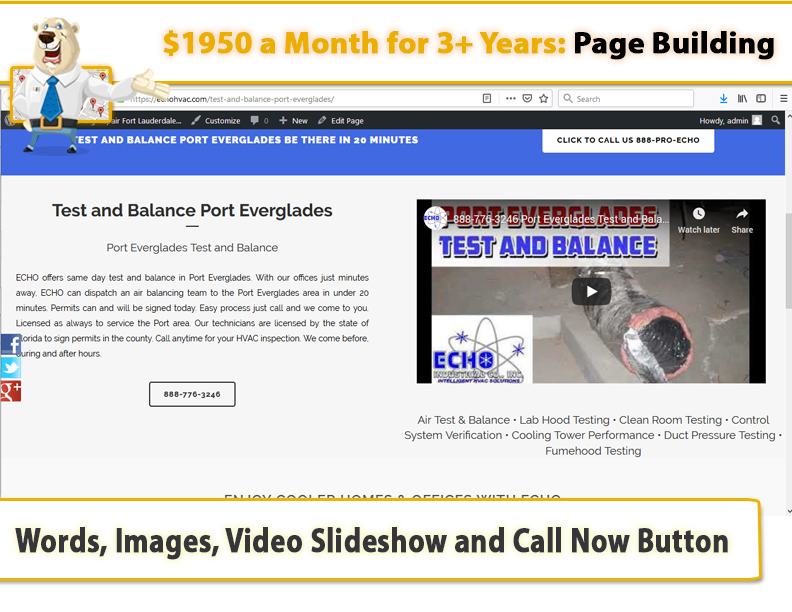
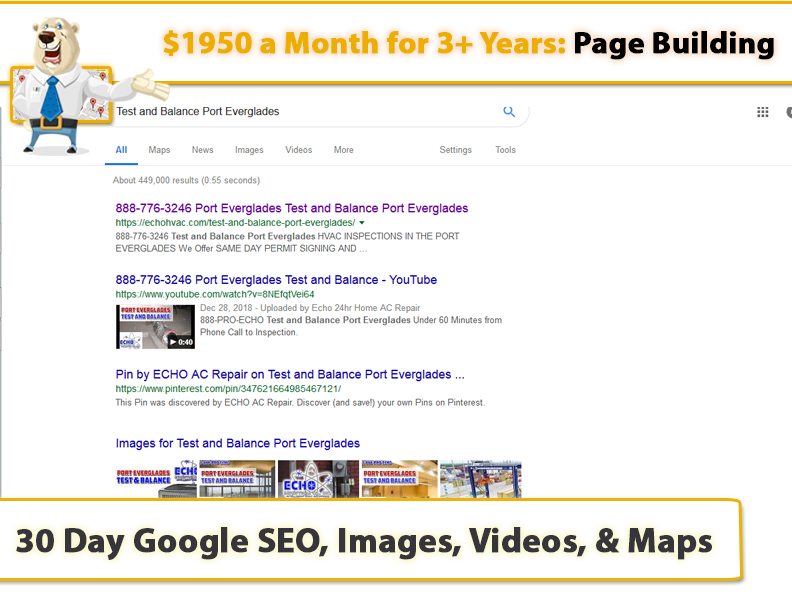
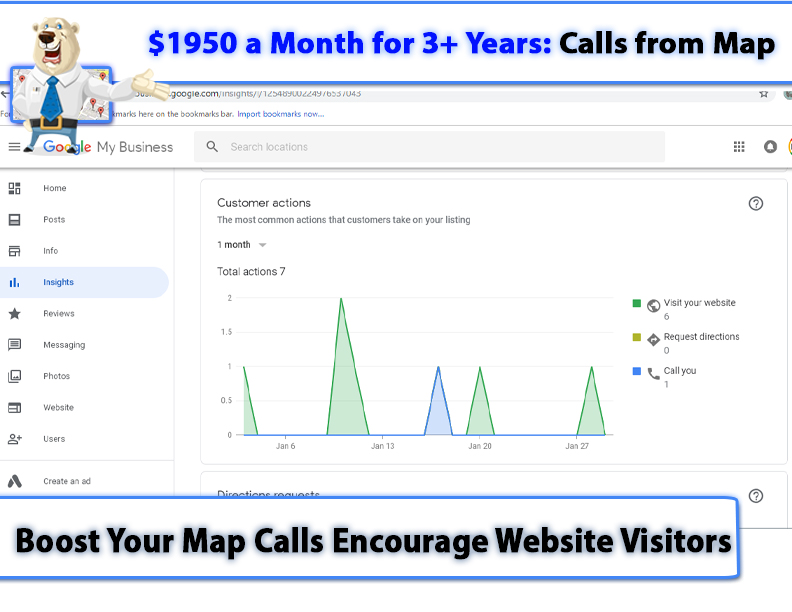
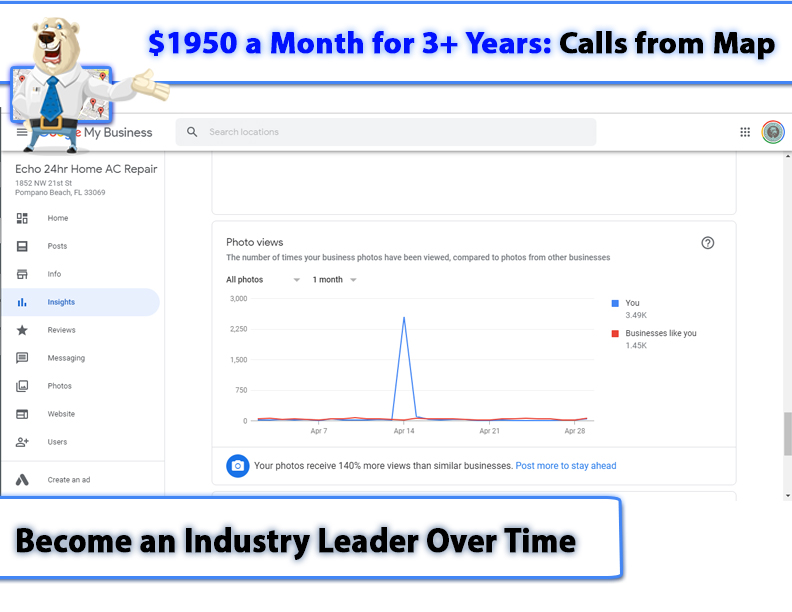
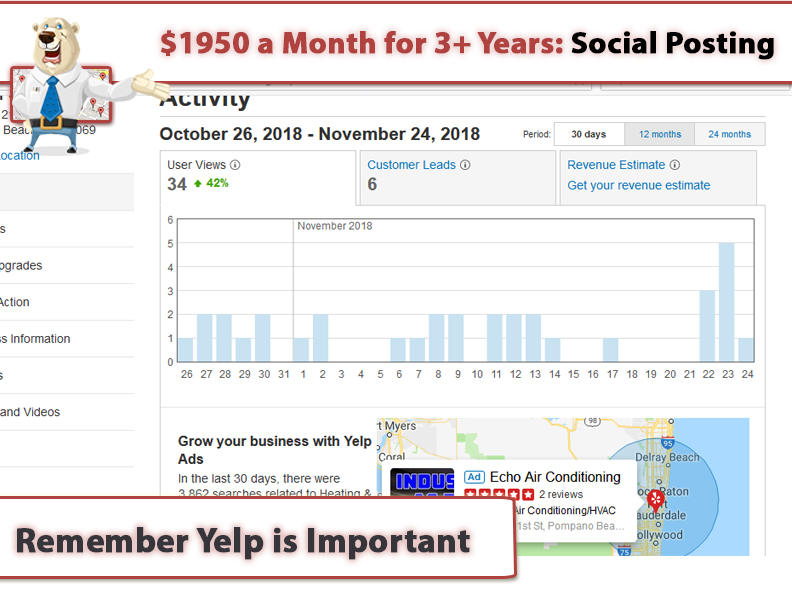
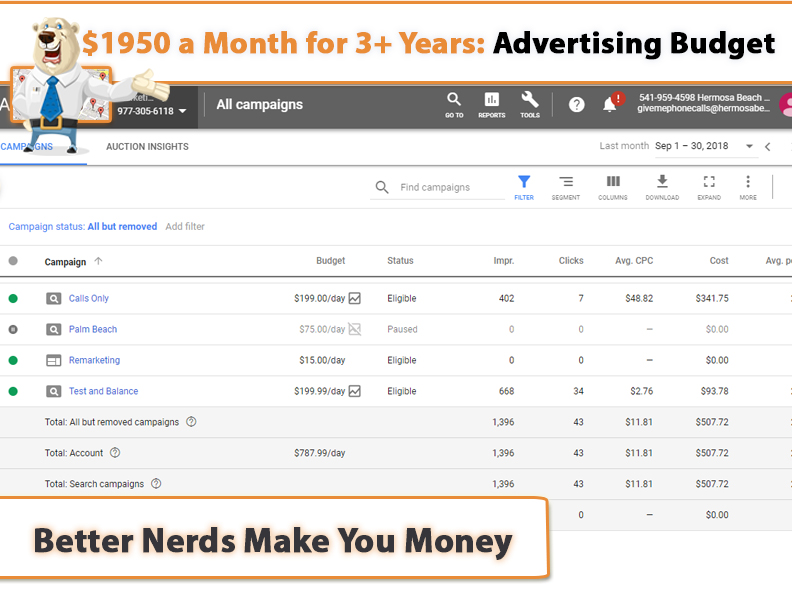
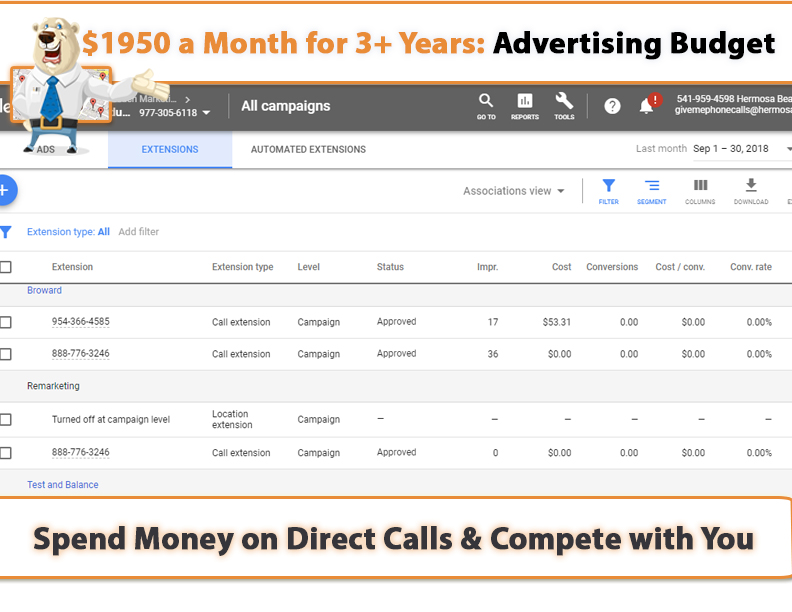
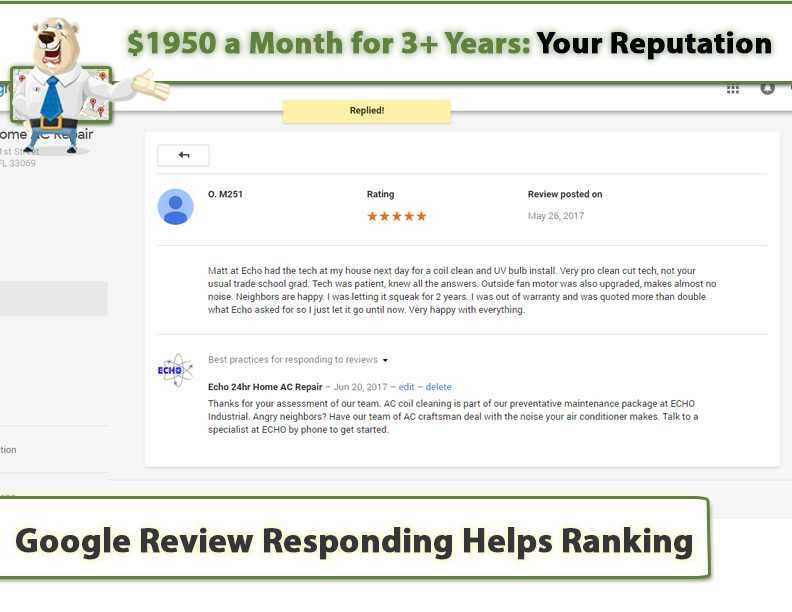
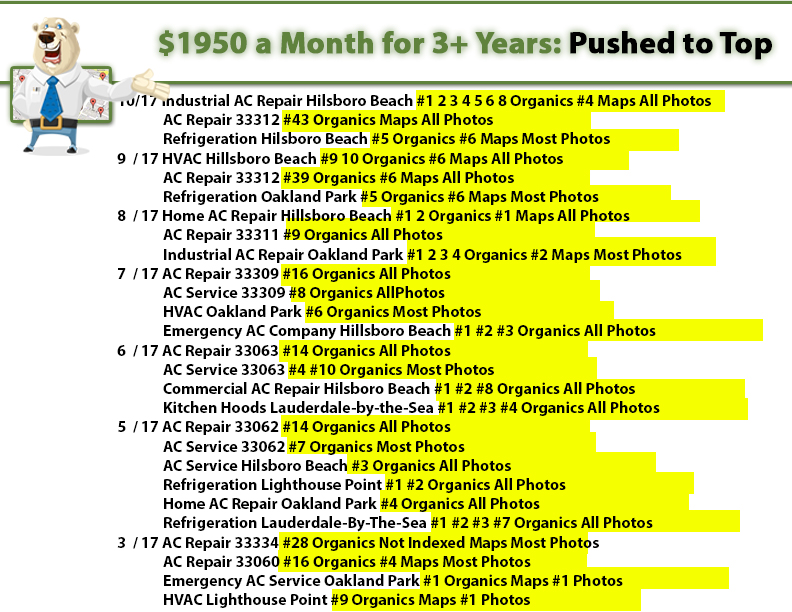
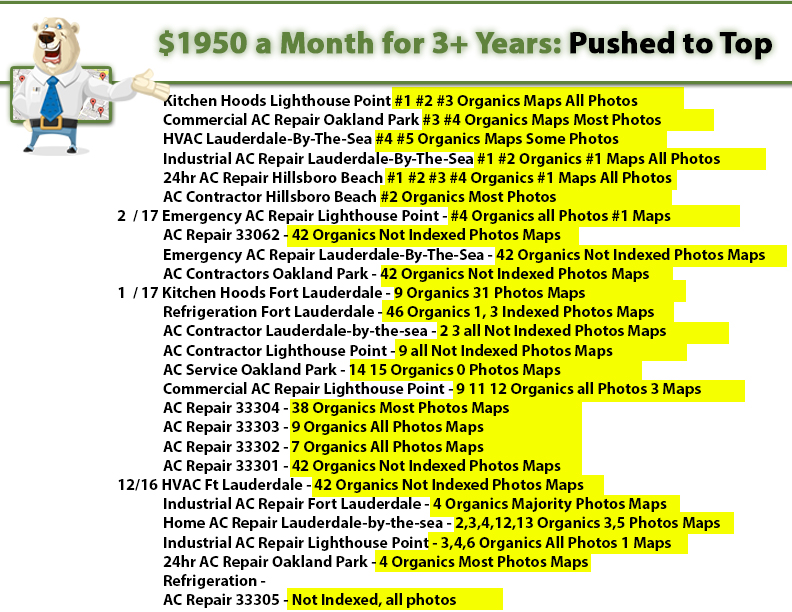
$1950/Mo for 3 Years - Case Study: ECHO Industrial HVAC
What to Expect?
What to expect?
- Billing: Billing is done in advance every month automatically via ACH or Credit Card.
- Contract: There is a contract which states we are in a forever auto-renewable relationship.
- Delivered: Each month you receive an emailed pdf or mailed ‘work completed’ document. Anything we create or write on your behalf, there is a screenshot of. If we misspell something, great catch! We fix it. Other than that you can see what we wrote to your customers in response to reviews, what your advertising looks like, and screenshots of your Google Search and Maps results.
- Communication: In the beginning, we talk to you all the time about phone call quality. We are advertising with your money and we have to communicate for your call quality concerns.
- Cancellation: In the event of death, closure or retirement; people do cancel. Our service is very affordable and our results are very competitive in your favor. Cancellation terms are located on your contract and include a simple written note 30 days before the end of your contract.
- Additional Work: eCommerce stores and memberships sites sometimes have problems and people want us to fix them. Contractually we charge $175 an hour. In the history of our business, we have never had any issue that resulted in more than 1 hour of work on something we made – i.e. Please install the insurance quote portal from our parent company into all 80 of our webpages…. That took Sparks less than 12 minutes by hand… maybe 8 minutes… And he opened, adjusted and saved all 80 pages… a true craftsman.
- First Day: Sometimes people want us to not touch their website. In this case, we use a subdomain and never touch your website but build under it. Other times we rebuild it or transfer it. Our service makes you money because we focus on closing phone calls. You want to make money don’t you? The rest is just social setup passwords or we make it for you. All of it is done over the phone. The map is crucial to your success. None of it you have to know how it works. We bring all your online assets into one place called ‘under your control’. After that, you won’t be needed. Very few times has anyone handed us a Google Ads campaign that worked.
AN AWESOME LA ADVERTISING EXPERIENCE
We Make Companies Like Yours Successful on Purpose

Thank you for your business.
“bro, I’m staring at the Pope bro, I’m staring at the Pope…“
“I’m touching Colbie Caillat right now with my mouse… Oh, yeah well I just brought Michelle Rodriguez coffee…“
“Clown metal all night… that sucks…“
“I just walked by LL Cool J in a suit with a hat on… I said ‘Looks like I just got drafted’ he said ‘lookin good man, lookin good’… “
“I need your help fixing this footage… I shot the entire Red Carpet without my contacts in… all blurry… I’m going to get fired…“
“Dude Holly Madison and Kendra Wilkinson are so hot in person… O my Gawwwdddd bro… she’s bending over… she’s bending over…“
“Ron Jeremy just poured a shot in my mouth… Oh yeah… he’s my neighbor across the street, right on La Brea.“
“I’m bowling with Flav… We have the same birthday…“
“She was tired and asked me to take her shoes off… Pink Pumps… Alone in the office… What do I do?…“
“My face is on the cover of the TBT… Yeah, I’ve been in there before…“
“Linkedin just used my photo in their emails… My artwork is on the homepage of Rock.com!“
“I’m on Air Force 1 again… third time… I feel like Reagan…“
“Sugar momma just bought me $100 shot…“
“I’ve been touching her with my mouse all day… she just walked in with Uggs… I’m in so much trouble.. She’s so hottt… today’s the day bro…“
“I’m sitting next to Kris Jenner. She’s approving photos… Pinks?“
“Dude.. guess what… we lost a lens box at work… and Marc’s pissed…“
“I stayed on set with the cast of Super Troopers for 18hrs… They bought a Crepe truck at about 3am..“
“I lost my motorcycle in Vegas… found it after 6 weeks at the Wynn…“
“I just got my picture with Andy Dick… me too.. Andy Dick.. crashed the after party.. Andy Dick..“
“I gave Jada my business card at Big Wangz“
“I’m on the field bro… I’m on the field…“
“I just got a badass ROG and $2000 for a magazine, video and a display… Oh, yeah… Marc’s giving me an iMac and a Color Monitor for cleaning out the warehouse…“
“I’m in jail… bro I told you… Pick me up… where are you… I’m in jail… bro its the Stanley Cup… And… you went to jail.“
“There I am on the news using the ATM while he’s shooting people… I walked right by him… dude that’s the second time…“
“DC… Vegas… OC… the Valley… Porto’s… Pho… New York… San Diego… Chateau Marmont… Roosevelt… the Prince… Edison…“
“I got arrested for filming the riots… I’m on the news… I put the camera rig on the Blazer…“
“I gotta get out of here bro… what do you mean you have to go you just ordered a beer… yeah well everybody in this bar is a dude with no shirt, whitey tightees and a cowboy hat on… how do you even do that…“
“I saw Hogan’s wife at Sagebrush with her new toy…“
“Me and Roy slept at Chatsworth station til 4.“
“These People Suck… x7 Million… Fuck em’ do somethin else… x7 Million“
“Crafty Fat“
Every customer at Hermosa Beach Marketing has experienced a Made in the USA product. If outsourcing experiments have happened in the past, it was only for our own curiosity or use – sometimes assisting our overseas friends with work.
- We have no interest in purchasing SEO as we do SEO.
- We have no interest in purchasing a CRM as we program our own.
- We have no interest in Automation Marketing as we can make our own macros in minutes.
- We have no interest in purchasing content creation from anyone as we have our own programs on our computers.
- We have no interest in assistance in accounting as we are certified in Quickbooks
- People in our own city need work and we support our community… Bunch of Drunks! 🙂
- We do our best to be a good company for you and a solid group of advertising programming professionals.
Over 200 Web Customers. Over 1200 Projects. Thousands of Hollywood Hours of Fun. Tens of Thousands of Hours behind a Computer. Millions Spent. Millions Used. Millions Made. Thank you for your business.

Recognized Marketing Consultant - Office of the Vice President
Sparks adjusted the state level infrastructure while doing a quote for marketing consulting for the State of South Carolina. Saved tons of lives.
Made in the USA
Awarded Top 10 Companies in Los Angeles
Absolutey superb job in handling advertising on a complex level in the greatest city in the world.
2021
Awarded Top Marketing Consultant in the United States
Ed Sparks was recognized as top marketing consultant for making marketing decisions for hundreds of companies each month by himself
2022

World Record Candidate - Most Marketing Materials Created
Candidacy for marketing materials created and marketing materials written.
Grand Master
World Record Candidate - Most Music Videos Filmed and Edited
Candidacy for music videos filmed and music videos edited.
Grand Master
Top Fashion Documentary Editor, Colorist
2014 Top Fashion Documentary Editor and 2017 Top Fashion Documentary Colorist.
Congratulations

Awarded Top Marketing Consultant in the United States
Hermosa Beach Marketing was awarded the ``Top Marketing Consultants in the United States`` in 2023 by Upcity - Number 1 of 14k Marketing Agencies.
2023